【下载】Unity高清晰度渲染管线概述
demi 在 周一, 02/03/2020 - 12:16 提交
本文档将讨论Unity高清晰度渲染管线。我们将研究管道中的一些渲染技术,以帮助您熟悉内部结构,然后在移动设备上可用。

本文档将讨论Unity高清晰度渲染管线。我们将研究管道中的一些渲染技术,以帮助您熟悉内部结构,然后在移动设备上可用。

渲染管线的优化策略:一旦确定了瓶颈位置,就可以对瓶颈所处阶段进行优化,以改善我们游戏的性能。根据解决问题的不同阶段,对一些优化策略进行了分类整理,将分为六个部分来进行呈现:对CPU的优化策略;应用程序阶段的优化策略;API调用的优化策略;几何阶段的优化策略;光照计算的优化策略;光栅化阶段的优化策略。

文中列举了渲染管线各个阶段中用到的几十种主流的优化策略。其中,个人印象比较深刻的优化方法有使用实例(Instance)结合层次细节和impostors方法来对多人同屏场景的渲染进行优化,以及使用纹理页(Texture Pages)来进行批次的尺寸最大化。

渲染简单的理解可能可以是这样:就是将三维物体或三维场景的描述转化为一幅二维图像,生成的二维图像能很好的反应三维物体或三维场景。而所谓GPU的渲染管线,听起来好像很高深的样子,其实我们可以把它理解为一个流程,就是我们告诉GPU一堆数据,最后得出来一副二维图像,而这些数据就包括了”视点、三维物体、光源、照明模型、纹理”等元素。

渲染管线中一些技术名词大部分是英文直译,光看中文很容易被误导。所以我们必须在了解一个技术的具体作用之后,才能了解它到底是什么。

渲染流水线可以分为三个概念性阶段:应用阶段,几何阶段,光栅化阶段。游戏场景中的物体渲染都是基于可编程流水线实现的,其实就是把绘制的3D物体通过可编程流水线绘制在2D的屏幕上的过程。渲染简单的理解可能可以是这样:就是将三维物体或三维场景的描述转化为一幅二维图像,生成的二维图像能很好的反应三维物体或三维场景.

本文详细描述GPU是如何实现概念阶段的后两个阶段——几何阶段和光栅化阶段可以分成若干个更小的流水线阶段,这些流水线阶段由GPU来实现,每个阶段GPU提供了不同的可配置性或可编程性。

图形管线(graphics pipeline)向来以复杂为特点,这归结为图形任务的复杂性和挑战性。OpenGL作为图形硬件标准,是最通用的图形管线版本。2016年正式发布的Vulkan是OpenGL ES™的继任者,它为开发者提供更大的控制权以及更透明的程序设计,从总体上比OpenGL ES具有更大的潜力将性能最大化。

渲染管线是什么?渲染管线,英文 Rendering Pipeline,我们可以将其理解为一个流程,即我们告诉 GPU 一堆数据,最后得出来一副二维图像,这堆数据包括 "视点 / 三维物体 / 光源 / 光照模型 / 纹理" 等元素。

学习shader之前必须知道的事情:shader(着色语言)到底发生在那个阶段?OpenGL的渲染管线有哪些阶段?这对开发人员来说很重要,也许你刚刚接触,或者你在使用已有的产品,很优秀的游戏引擎,或者渲染引擎,你觉得知道这个没有太大意义,但知道了这些,总归对你没有坏处。
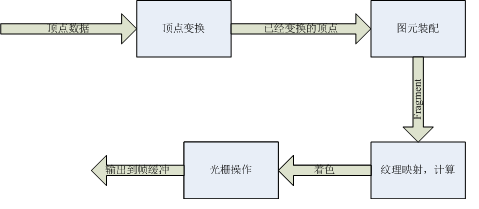
下图是一个非常简化框图流水线的各个阶段,并在他们之间传播的数据。虽然极其简单,它是足够的着色器编程,提出了一些重要的概念。固定管线中存在很多阶段,并存在很多细节,这里只是粗略的介绍。

(1)顶点变换:
在这里,一个顶点的属性,如在空间的位置,以及它的颜色,法线,纹理坐标,其中包括一组。这个阶段的输入的各个顶点的属性。由固定的功能所执行的操作,主要完成一下工作:
1. 顶点位置变换
2. 计算顶点观照
3. 纹理坐标变换
(2)图元装配: