渲染简单的理解可能可以是这样:就是将三维物体或三维场景的描述转化为一幅二维图像,生成的二维图像能很好的反应三维物体或三维场景。
而所谓GPU的渲染管线,听起来好像很高深的样子,其实我们可以把它理解为一个流程,就是我们告诉GPU一堆数据,最后得出来一副二维图像,而这些数据就包括了”视点、三维物体、光源、照明模型、纹理”等元素。

接下来将以“如何在屏幕中画出一系列三角形”为例,讲解渲染管线的工作流程。

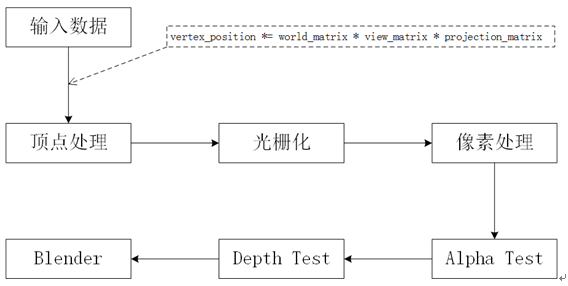
渲染管线的工作流程
1. 输入数据
输入的数据包括三角形顶点的位置坐标,根据摄像机确定的观察矩阵和投影矩阵。这些信息将作为将三维的空间坐标映射到二维的屏幕坐标的输入数据进行运算。
2. 顶点处理
主要负责顶点坐标变换、投影以及屏幕映射,该阶段基于GPU进行运算,在该阶段的末端得到了经过变换和投影之后的顶点坐标、颜色、以及纹理坐标。简而言之,几何阶段的主要工作就是“变换三维顶点坐标”。WVP矩阵是包含了世界、观察、投影的合矩阵,用于对顶点进行坐标变换,通过它可以将三维的空间坐标映射到二维的屏幕上。
3. 光栅化
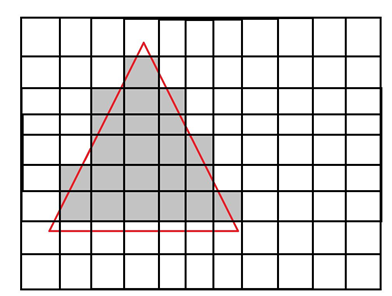
光栅化其实是一种将几何图元变为二维图像的过程。该过程包含了两部分的工作。第一部分工作:决定窗口坐标中的哪些整型栅格区域被基本图元占用;第二部分工作:分配一个颜色值和一个深度值到各个区域。光栅化就是把顶点数据转换为片元的过程。片元中的每一个元素对应于帧缓冲区中的一个像素。
经过光栅化我们的三角形已经变成下图中的样子。其中灰色的方块代表光栅化后产生的像素点。

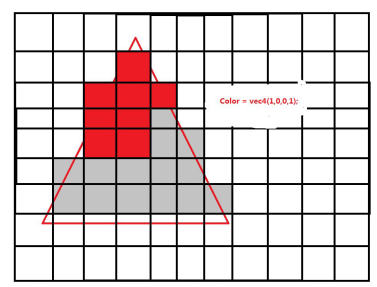
4. 像素处理
在光栅化之后,要对像素进行着色。通过对产生像素的处理,我们的三角形拥有了颜色。

至此我们就成功的画出了一个三角形。

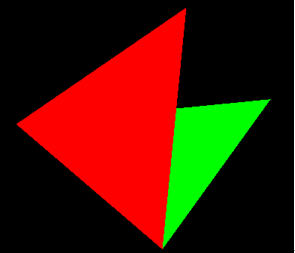
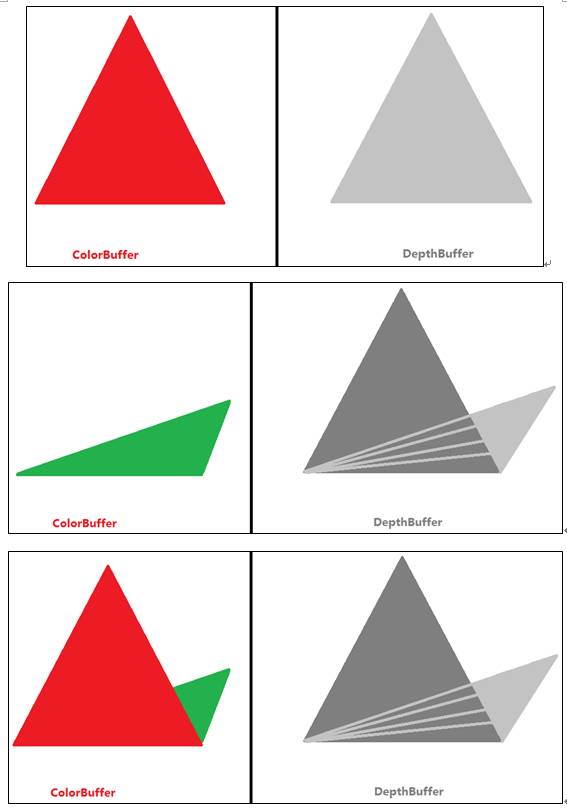
重复上述的过程,我们可以得到更多的三角形。

这时我们发现一个问题,在三维世界中,这两个三角形是存在前后关系的,绿色的三角形在红色的三角形后面,有一部分被红色的三角形遮挡。也正是这些远近、遮挡信息,让二维的屏幕表现出了三维世界的立体感。
原来在画出三角形的同时,渲染管线中也一同生成了三角形的深度(Depth)信息。通过对深度信息的检测,抛弃被遮挡的部分,我们便在二维平面上画出了三维空间中的两个三角形。

本文转自: Fancy3D技术周刊,转载此文目的在于传递更多信息,版权归原作者所有。






