上一篇:光线追踪性能指南(三)
击中着色成本
当光线击中三角形时,将评估材质并使用材质对击中点进行着色。对于使用流程性纹理操作和很多虚拟材质的复杂材质,这可能是成本很高的流程。
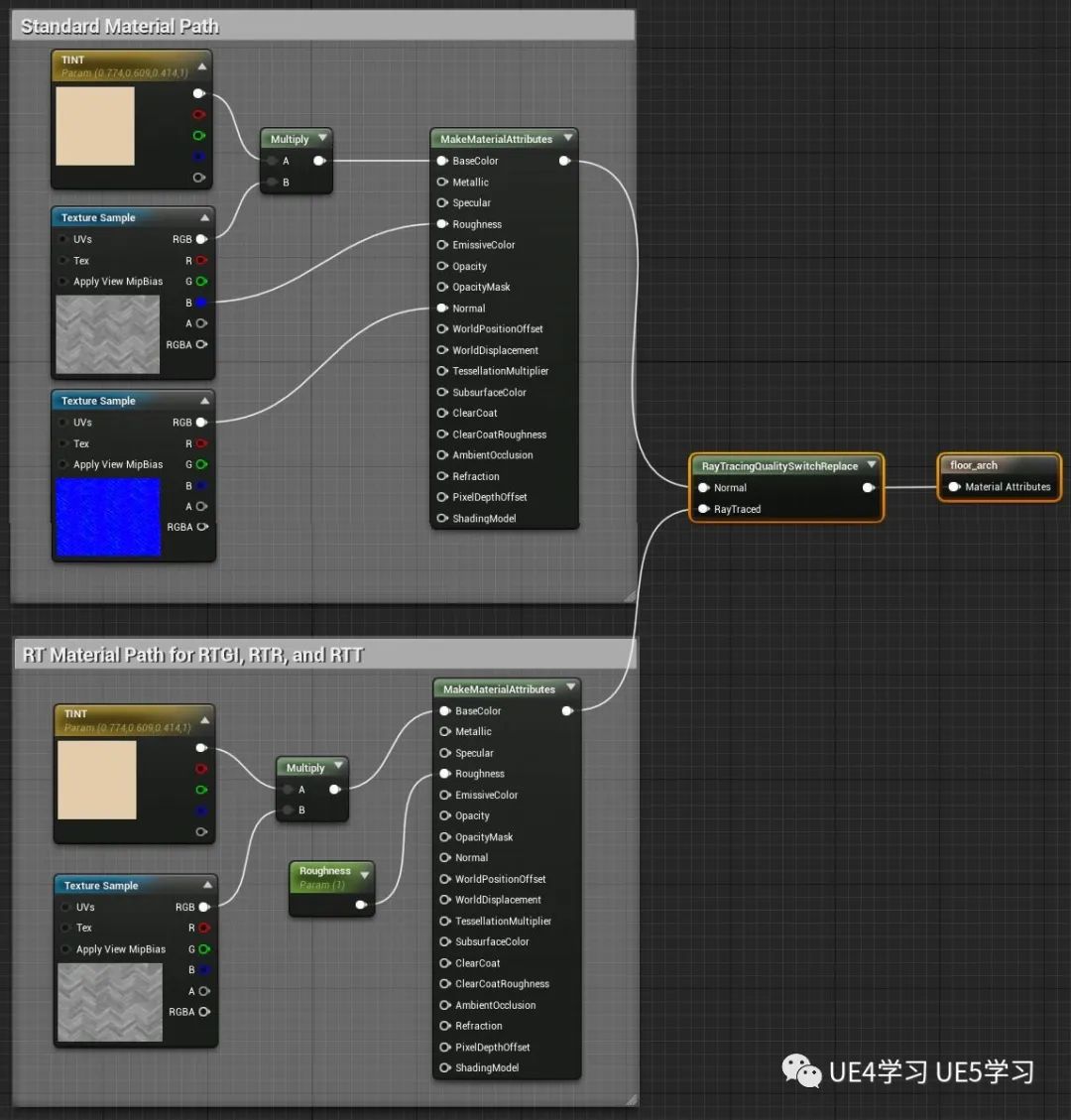
光线追踪质量切换(Ray Tracing Quality Switch) 节点是可以在材质中使用的表达式,能够为光线击中着色操作提供更便宜的实现方式。

节点可以替换整个材质逻辑部分,以降低光线追踪功能的总体成本。使用此节点将影响此材质的所有光线追踪效果。
一个简单的例子(请见下文)是一个包含逻辑的材料,它对光线追踪效果而言是很昂贵的。RayTracingQualitySwitch节点包含两种输入:Normal和RayTraced。
Normal 输入包含了材料所需的所有逻辑,是其在这个世界诸多表面上的显示方式。 RayTraced 输入应该在逻辑路径中减少增加光线追踪效果成本的复杂性,例如法线贴图。

远场
光线追踪支持 远场(Far Field) 呈现,默认情况下可以将Lumen全局光照和反射扩展到距离摄像机一千米的位置。远场默认使用世界分区生成的分层细节级别(HLOD)网格体。HLOD1网格体用于远场呈现。
目前,只有Lumen光照功能使用光线追踪远场,并且只有在使用命令 r.LumenScene.FarFields 1 为项目启用时使用。
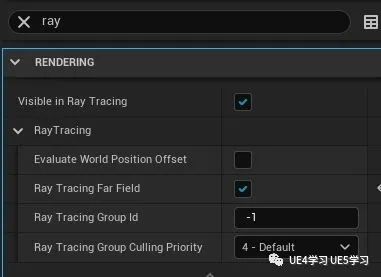
在应该显示到远场的选定网格体上,切换光线追踪远场(Ray Tracing Far Field)设置。

在编辑器中,可以使用光线追踪调试可视化模式来可视化远场:FarField。输入以下命令:
r.RayTracing.DebugVisualizationMode FarField Showflag.RayTracingDebug 1
在下面的可视化中,远场是使用世界分区生成的HLOD1网格体的染红几何体。距离摄像机更近的则是高细节几何体。

Lumen的光线追踪远场调试可视化。远场几何体染成了红色。
其它光线追踪调试可视化模式
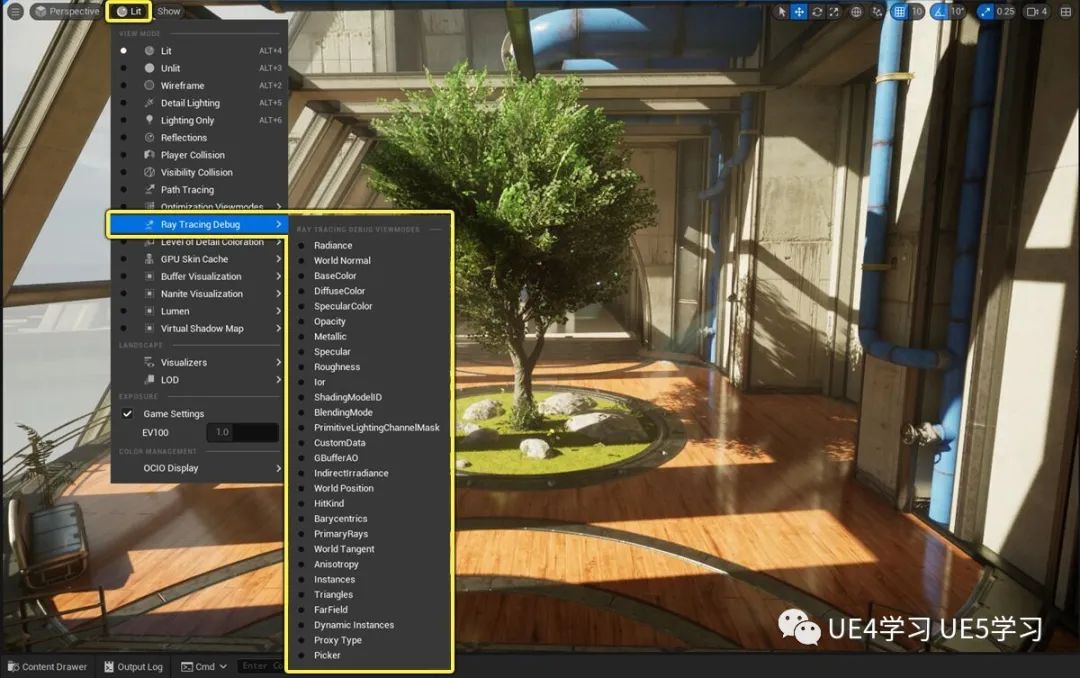
光线追踪调试(Ray Tracing Debug) 可视化模式可以让你收集关于光线追踪场景的信息。
你可以从关卡视口的 查看模式(View Modes) 下拉菜单选择可视化模式,或者输入控制台指令 r.RayTracing.DebugVisualizationMod
e 之后指定可视化模式。

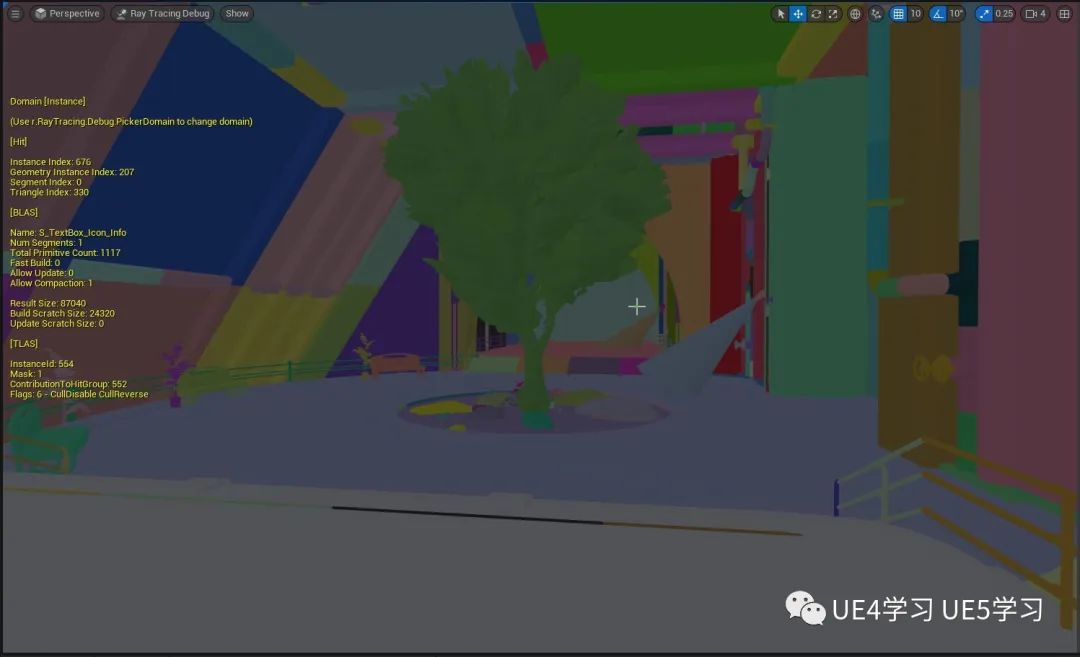
Picker调试可视化模式
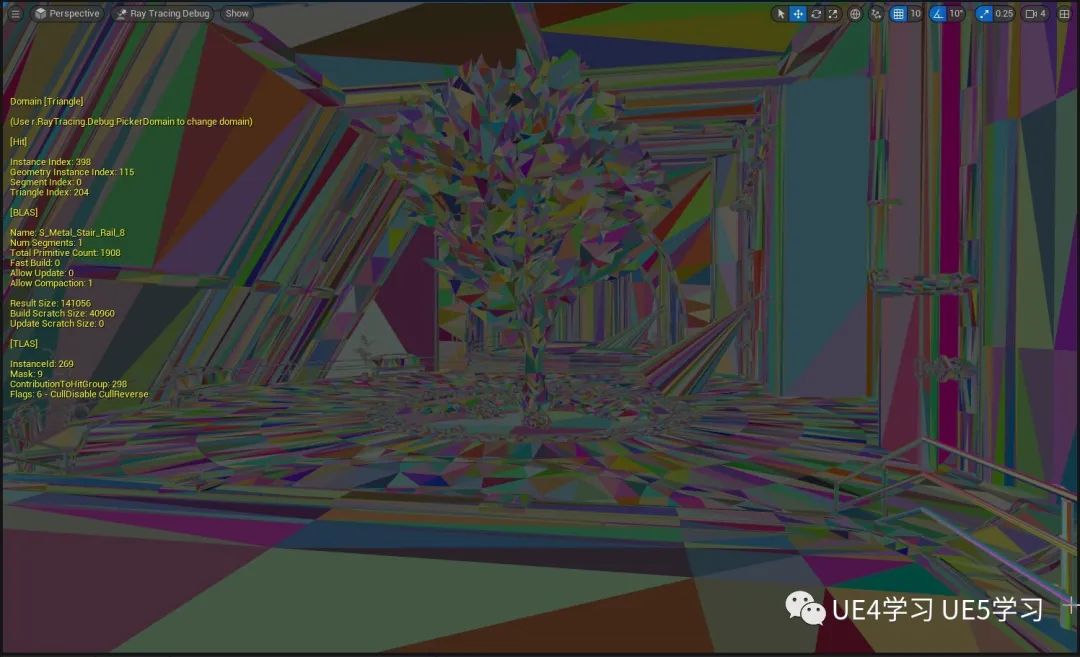
Picker 调试可视化模式会显示光线追踪几何体和光标之下的实例的相关信息。Picker模式可以在两种模式下运行:三角形(Triangles) 和 实例(Instances)。
你可以使用 r.RayTracing.Debug.PickerDomain 来切换模式,指令之后加上 0 表示三角形(默认),1 表示实例。
 |
 |
| 三角形调试Picker模式 | 实例调试Picker模式 |
关于光线追踪几何体的信息和当前使用的Picker模式会显示在视口左侧。

动态实例调试可视化模式
动态实例(Dynamic Instance) 调试可视化模式会显示光线追踪场景中的动态实例。每一帧中,动态实例都会被重新构建并且显示出来,以颜色区分,红色 表示静态实例,绿色 表示动态实例。

本文转自:UE4学习 UE5学习,转载此文目的在于传递更多信息,版权归原作者所有。如不支持转载,请联系小编demi@eetrend.com删除。






