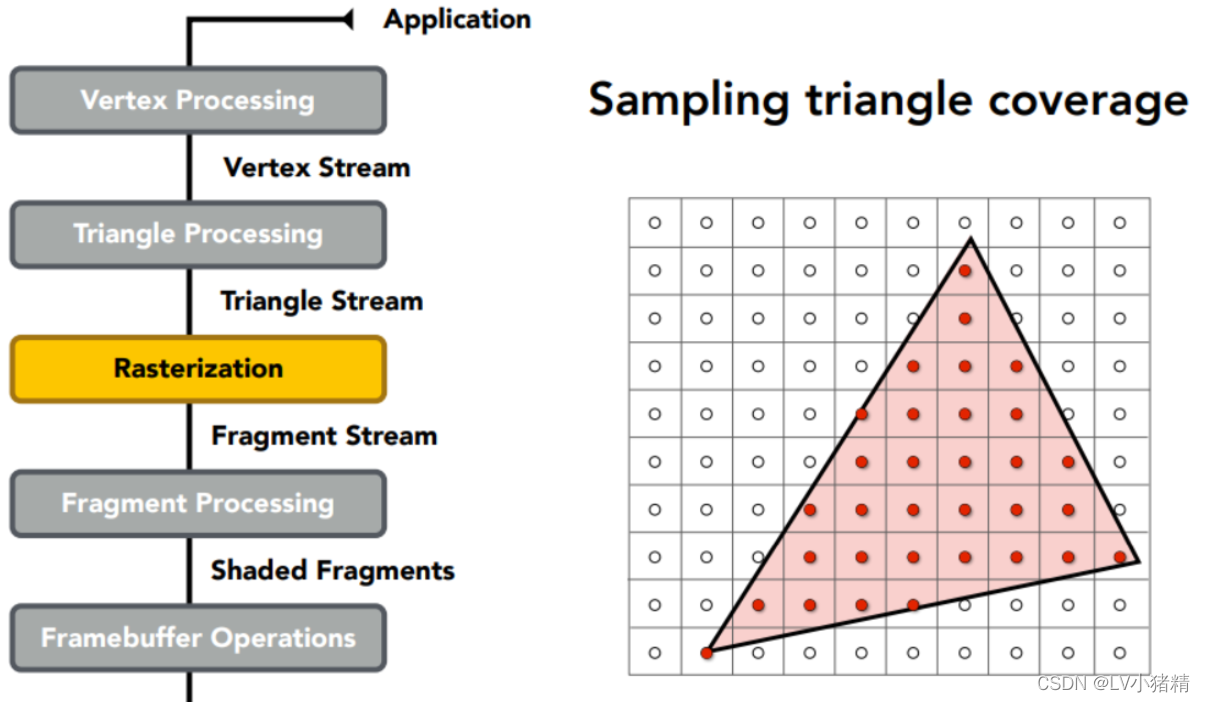
具体流程图

步骤:
1. 首先输入了1,2,3,4四个顶点的数据
2. Vertex Processing : 经过变换、投影等操作,将这些点投影到屏幕上。
3. Triangle Processing : 投影到屏幕上的一个个点都是离散的,将其连接起来,成为三角形
4. Rasterization : 形成三角形之后要将三角形画在屏幕上,屏幕是由一个个像素组成的,是离散的,所以要经过光栅化将三角形离散成一个个像素(这里fragment是opengl中的概念,片段的意思,在这里我们就把它理解成像素)
5. Fragment Processing : 对每个像素进行着色
6. Framebuffer Operations : 得到屏幕上最终显示出来的图像
顶点着色器

顶点着色器主要功能是进行坐标变换。将输入的局部坐标变换到世界坐标、观察坐标和裁剪坐标。虽然我们也会在顶点着色器进行光照计算(称作高洛德着色),然后经过光栅化插值得到各个片段的颜色,但由于这种方法得到的光照比较不自然,所以一般在片段着色器进行光照计算(phong计算)。
光栅化

经过图元组装以及屏幕映射阶段后,我们将物体坐标变换到了窗口坐标。光栅化是个离散化的过程,将3D连续的物体转化为离散屏幕像素点的过程。包括三角形组装和三角形遍历两个阶段。光栅化会确定图元所覆盖的片段,利用顶点属性插值得到片段的属性信息,然后送到片段着色器进行颜色计算,我们这里需要注意到片段是像素的候选者,只有通过后续的测试,片段才会成为最终显示的像素点。
片段着色器

片段着色器:片段着色器在DirectX中也成为像素着色器(Pixel Shader)。片段着色器用来决定屏幕上像素的最终颜色。在这个阶段会进行光照计算以及阴影处理,是渲染管线高级效果产生的地方。

上面采用顶点着色器逐顶点绘制图形(高洛德着色)
下面采用片段着色器进行逐像素绘制(冯着色)
测试混合阶段
管线的最后一个阶段是测试混合阶段。测试包括裁切测试、Alpha测试、模板测试和深度测试。没有经过测试的片段会被丢弃,不需要进行混合阶段;经过测试的片段会进入混合阶段。Alpha混合可以根据片段的alpha值进行混合,用来产生半透明的效果。Alpha表示的是物体的不透明度,因此alpha=1表示完全不透明,alpha=0表示完全透明。测试混合阶段虽然不是可编程阶段,但是我们可以通过OpenGL或DirectX提供的接口进行配置,定制混合和测试的方式。
版权声明:本文为CSDN博主「LV小猪精」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44478077/article/details/122992298






