一. 鼠标拾取的原理
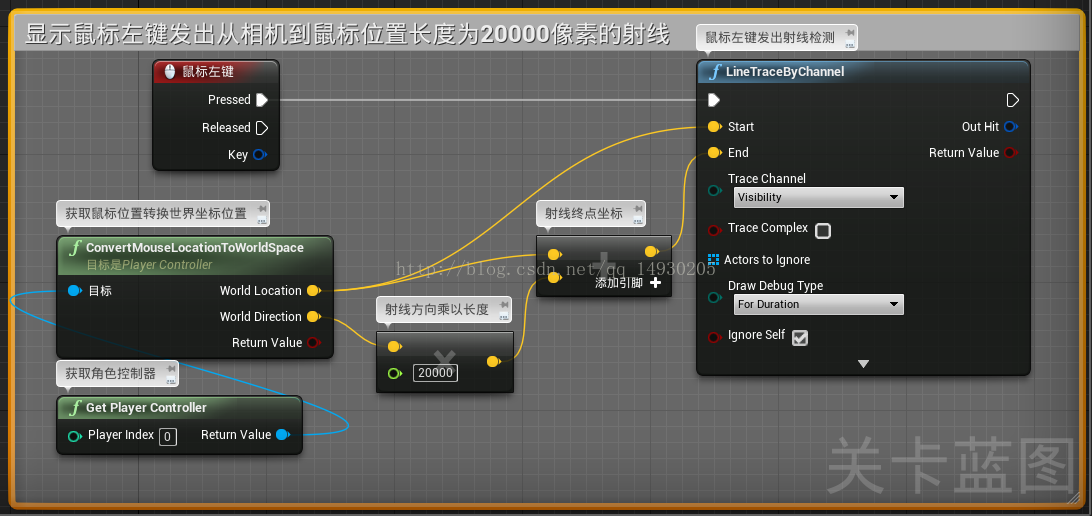
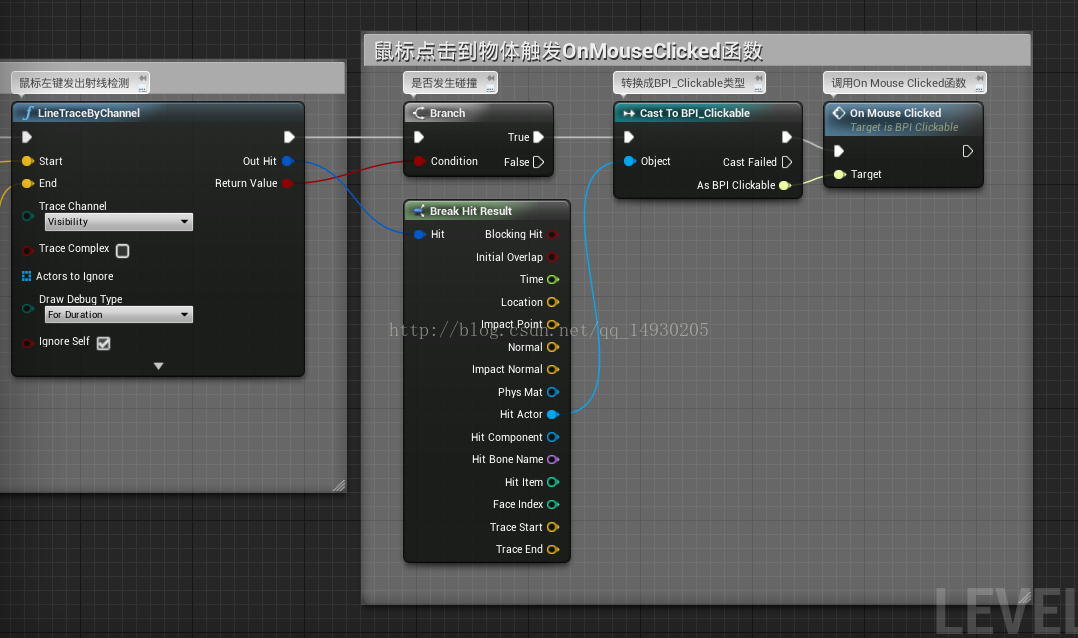
通过从鼠标发出的射线检测(Line Trace By Channel),获取碰触对象(Out Hit -> Hit Result -> Hit Actor),通过对碰触对象的操作,达到拾取物体的效果。
二. 鼠标位置转换到世界空间

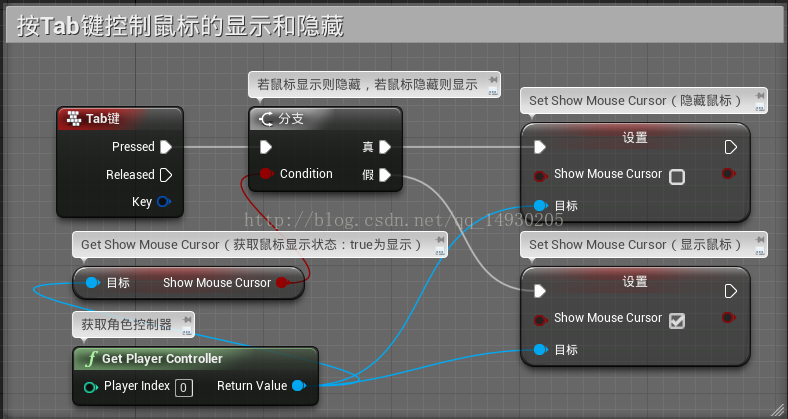
三. 设置鼠标的显示和隐藏

四. 鼠标的视角控制
1. 新建文件夹UI,在UI文件夹中创建 User Interface(用户界面)-> Widget Blueprint(控件蓝图),命名为W_InGame,可以作为用户UI界面。
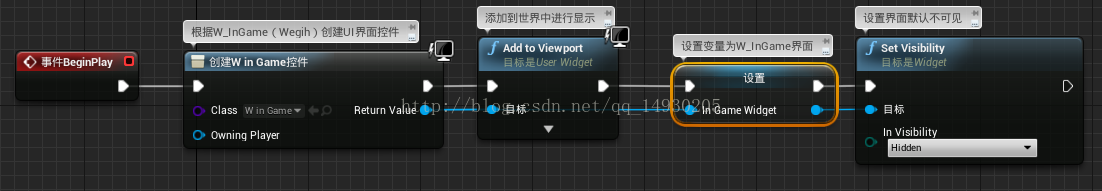
2. 在关卡蓝图中,将W_InGame加入到世界场景中,添加W_InGame(Widget)类型的变量InGameWidget,初始化并设置不可见。

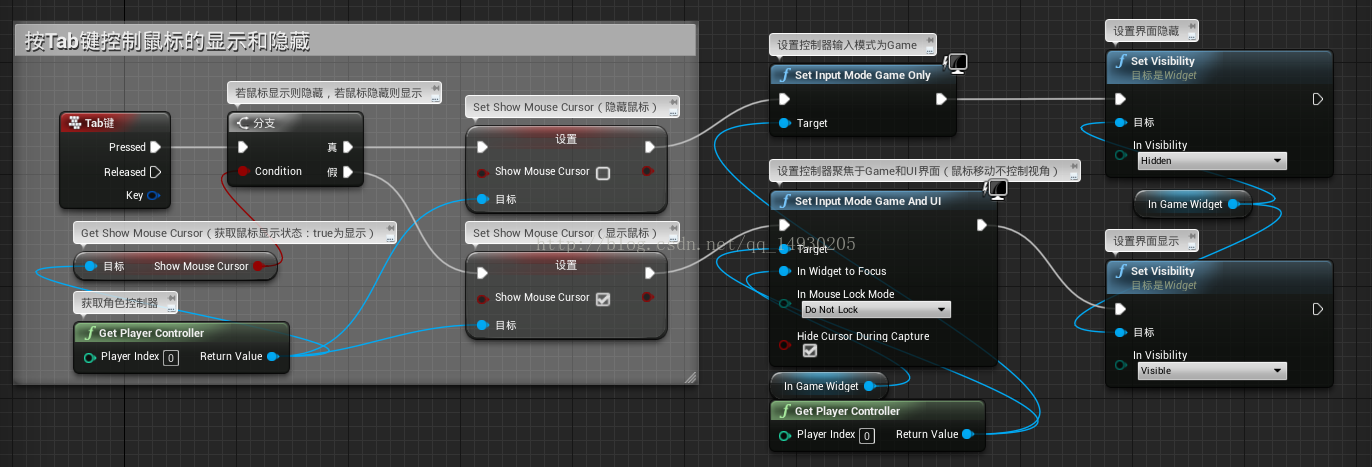
3. 在原有鼠标显示和消失的事件中,增加输入聚焦模式来控制鼠标控制视角的方式。

五. 创建拾取接口
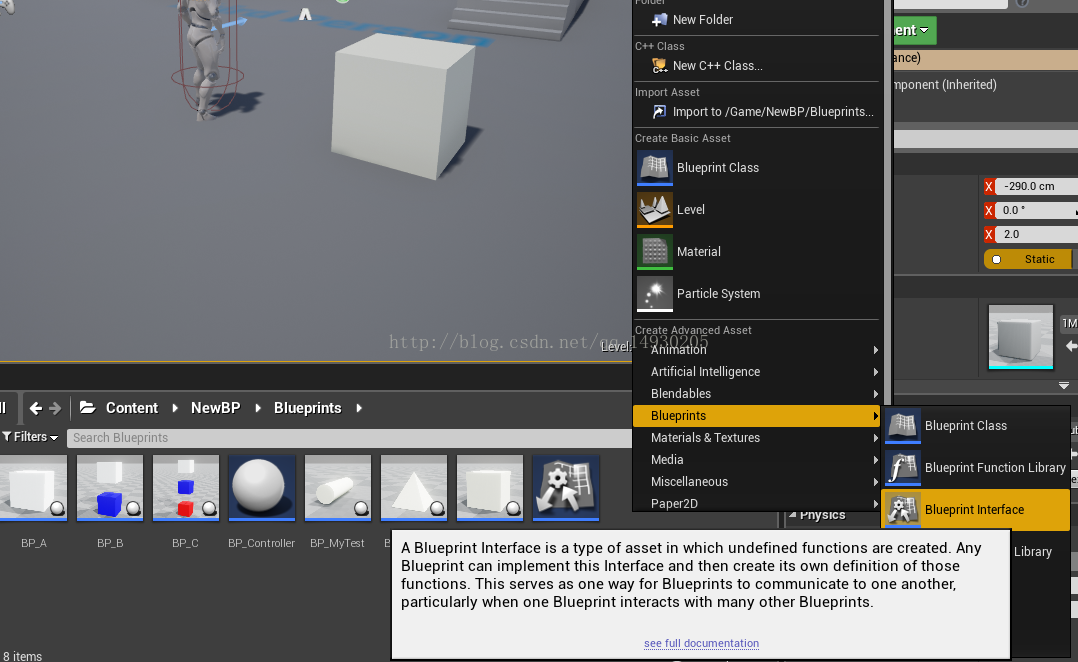
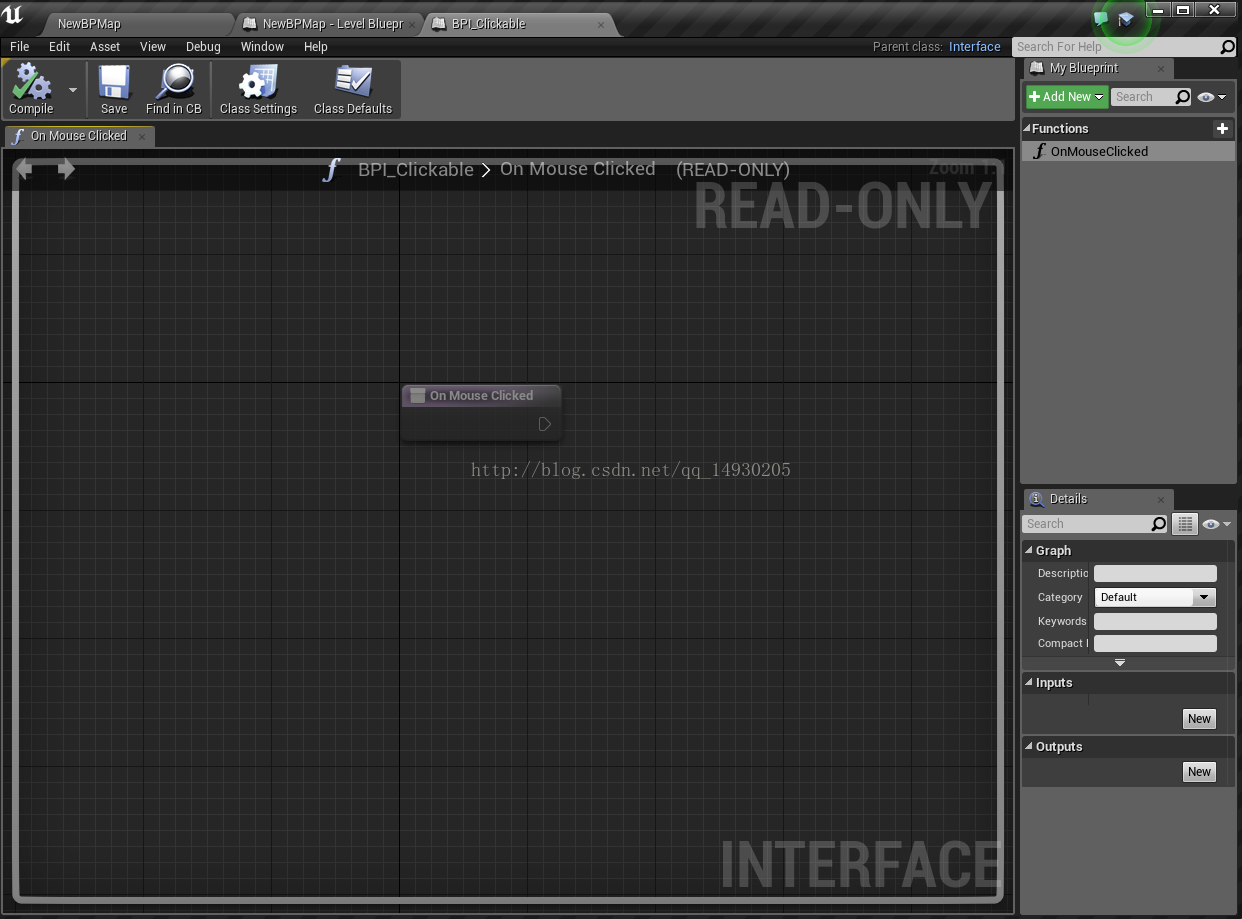
1. 创建蓝图接口,命名为BPI_Clicked。

2. 添加或修改函数为OnMouseCliced。

3. 创建蓝图类BP_X,继承Actor,打开蓝图类,在Class Settings中添加继承的接口为BPI_Clicked,注意编译并保存。

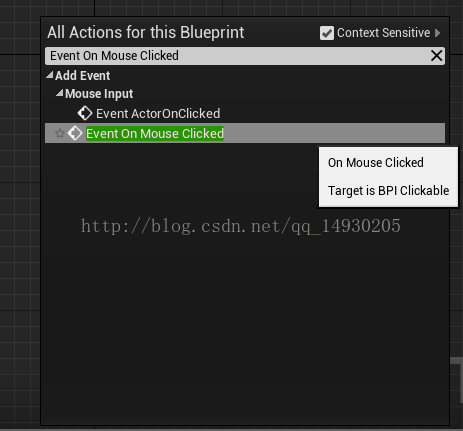
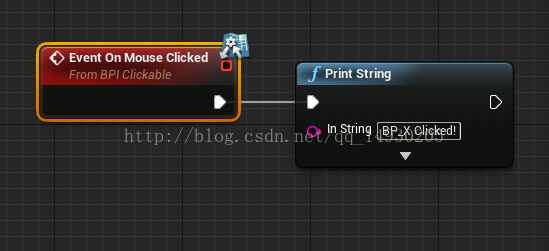
4. 在BP_X的事件图表中对Event On Mouse Clicked事件进行实现。


5. 当鼠标点取到实现了BPI_Clickable接口的BP_X类的对象后触发OnMouseClicked函数。

PS:可以在BPI_Clicked接口中创建多个函数并且增加输入和输出参数。
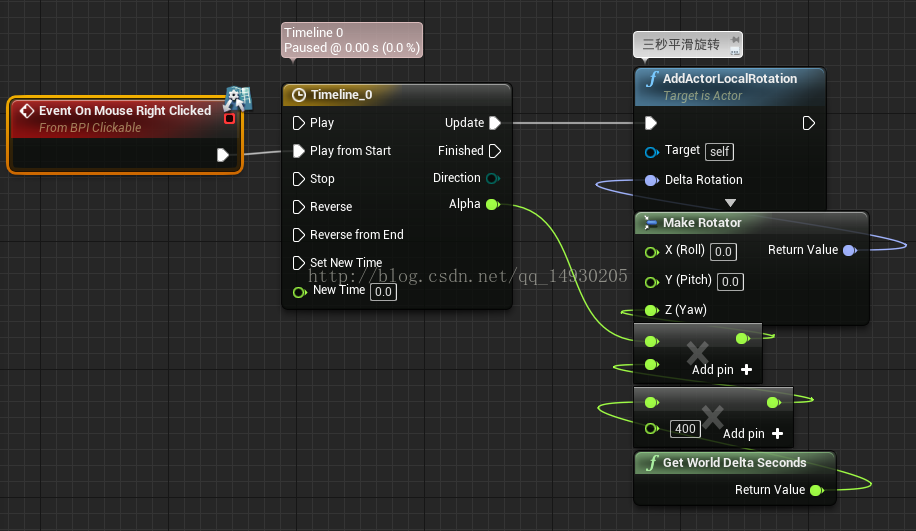
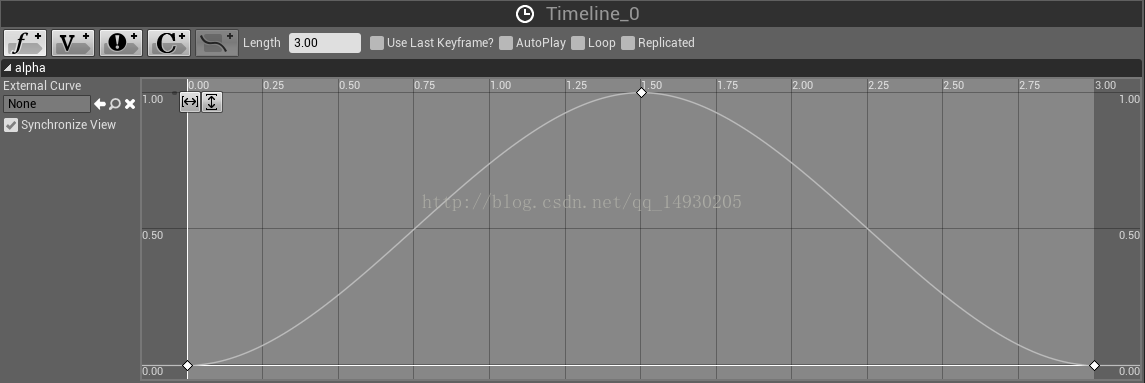
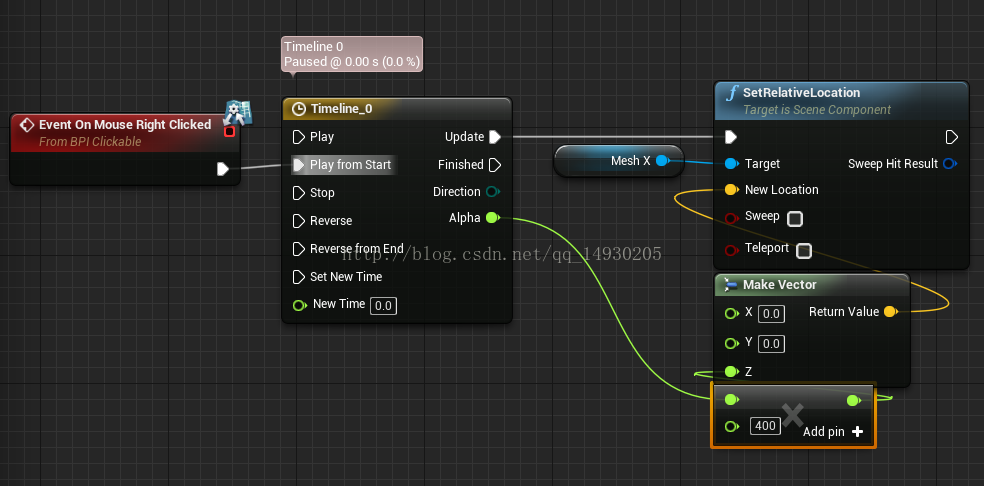
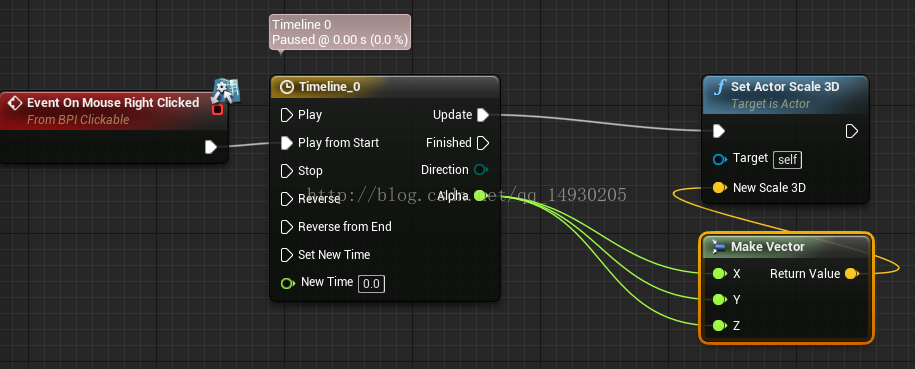
六. 左键点击,物体平滑旋转,移动和缩放。




版权声明:本文为CSDN博主「幽冥丶虾米」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_14930205/article/details/78636693






