在网上找到关于汽车用户体验的材料和文章是很复杂的。虽然关于移动和桌面设备的UX有大量的信息,但是要深入了解HMI(人机交互)原则似乎要困难得多。为什么?
我的回答是,与为手持设备和计算机进行设计相比,这可能是一门小众学科,再加上汽车屏幕出现的时间不长。当然,车辆上的用户体验不仅仅是屏幕,只有旋钮和物理按钮时已经是用户体验了,但仍然没有太多关于这方面的知识分享。
没有标准
然而,最主要的原因可能是缺乏标准化,如果你现在看一下市场,你会发现有太多不同的方法和解决方案(满足相同的需求),因此很难提出一套共享的规则。屏幕可以是横向或纵向屏幕,可以是直角或倾斜角度,可以是1个、2个、3个或多屏,超宽或更大的正方形,高屏或低屏等等。与这种混乱相比,我们在手机上拥有的屏幕尺寸数量似乎是在开玩笑。
严格的测试
所有车载系统都需要非常全面的测试,用户在可能致命的情况下与这些对象进行交互。因此,测试必须绝对优先。虽然在移动应用程序上搞砸一个按钮的位置或大小可能会带来烦恼,但在汽车操作系统上这么做(我不是在说“信息娱乐”,因为在这里,它是一个简化的术语)可能会让人付出生命代价。上面提到的缺乏标准化使得很难将先前测试的结果用于其他系统并在其他系统上重用。
但尽管如此,仍然存在一个人为因素组件,它使我们可以定义一组经验法则(或启发法)。这并不意味着他们可以跳过测试,但这是对所有对这个不断发展的行业感到好奇的UX设计人员(包括UI人员)的一些通用原则。
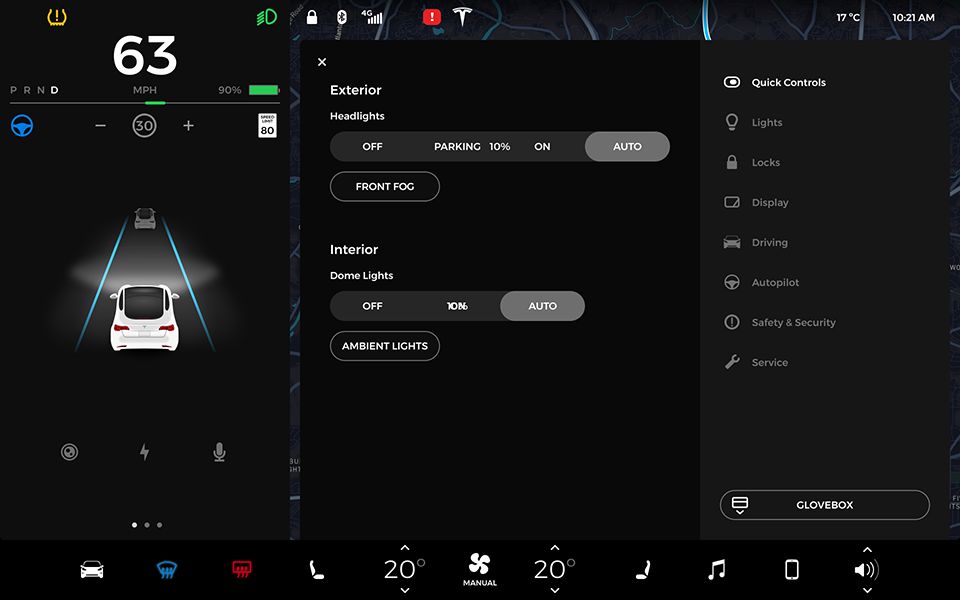
1. 首选暗模式
各种研究表明,在汽车环境中,深色用户界面是最安全的选择。暗色界面可以减少干扰和目光,但是,有一个组件,从暗色模式切换到亮色模式可以提高可读性,这就是导航地图。在几乎所有的导航系统中,地图会自动地由暗转亮,反之亦然。

2. 短文,无段落
文本应该被浏览,因此所有的动作、菜单和所有的文本,一般来说,应该保持在最低限度。任何文本都不应该超过两行,除非它是在非动态情况下阅读的文本。
3. 最小字体
从眼睛到中央显示屏的平均距离约为60厘米/24英寸。这个数字只是基于市场上最常见配置的平均测量值,但是同样没有标准,所以这个距离可能会有很大的差异。
假设这是一个有效的基线,字体的最小尺寸,在运动的情况下,是5.3/6毫米(不同的研究建议略有不同的最佳做法)。考虑到1mm是6.299 dp (@160dpi),文本应该是34/38像素高,因为文本应该在开车时阅读。
4. 减少号召性用语
应该有一个主要的行动和尽可能少的次要行动。同样,我们希望用户快速浏览并一眼就能找到所需的内容。
美国国家公路交通安全管理局(NHTSA)指南指出,驾驶员在不超过12秒的时间内,可以用1.5秒的时间完成一项任务。

5. 导航、媒体和通话是主要功能
自从诞生以来,车载操作系统已经超越了信息娱乐功能。通过镜像智能手机甚至系统内部的镜像,我们可以访问多种功能,例如消息传递、日历和提醒、流视频等等。但是,用户在使用这些系统时要寻找的主要功能是有3个:
- 音乐/播客/有声读物
- 导航
- 拨打/接听电话
这三个主要功能在驾驶时应该比其他功能更醒目且易于使用。
6. 图标在文本上,但必须是显而易见的
图标优于文本标签,但图标的含义必须绝对清楚,不能解释误解。图标标签的字体大小可以小于第3点指示的最小字体大小。

7. 高对比度
驾驶环境下的理想对比度至少应为7:1,因此绝大多数系统都是在黑色(或深灰色)上显示白色(或浅灰色)。
对于行驶中未使用/读取的组件,最小值应为4.5:1。
8. 首选手势
旋钮和物理按钮的性能仍然优于GUI组件,由于肌肉记忆映射,触摸屏上的视觉元素要求驱动程序每次都查看屏幕。但数字接口的灵活性是毋庸置疑的,世界正朝着这个方向发展。虽然大多数(如果不是全部的话)现代触摸屏支持所有类型的交互,就像普通的平板电脑一样,但有些触摸屏更受欢迎,因为它更容易操作:
- 单点
- 向左/向右/向上/向下滑动
- 滚动(带有捕捉)
应避免使用其他更复杂的手势,例如触摸和按住、双击、捏合、多点触摸手势,或者在非运动情况下使用。
关于滚动的注意事项:在列表或卡片上自由滚动不是理想的选择。垂直和水平滚动动作均应具有捕捉效果,以始终将滚动项锁定在同一位置。

非接触手势是许多OEM尝试的新事物。目前,这项技术似乎还远远不够完美,但是除此之外,在这种情况下使用的手势通常并没有真正令人难忘和自然。
9. 语音不一定是所有互动的解决方案
虽然语音控制似乎是一个理想的选择,但根据研究,在某些情况下,脑力工作的负荷可能比预期的要高。在旧的系统中,VUI并不是真正的“会话”,而现在的助手,如谷歌Assistant或Siri,对更长的信息串有更高的理解程度,减少了对短语命令的脑力劳动。
但是,我们应该考虑不能选择说话的情况,例如,当婴儿在后座上睡觉或某人有言语障碍时,说话可能不是一个选项,并提供一种安全、可视/触觉的方式来执行所有动作。
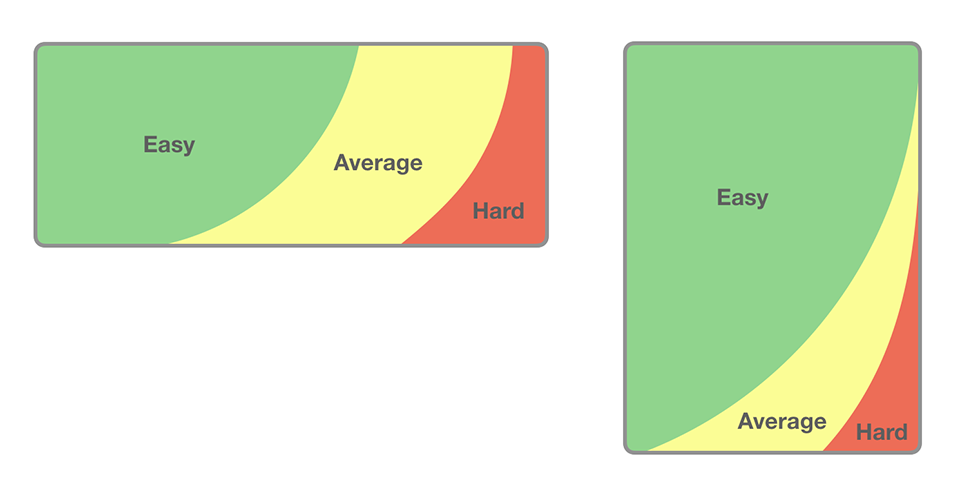
10. 考虑屏幕的可达性和可读性
不像移动设备,也不像办公室里的桌面电脑和椅子,在汽车里,座椅与屏幕是固定的角度,屏幕也是固定的。因此,必须考虑屏幕的可达性和可读性。考虑到一个坐在左边的驾驶员,屏幕右边的元素会导致可读性和可达性降低(当然,相反的情况会发生在方向盘在右边的汽车上)。

11. 使用清晰的感觉
避免使用重影按钮,辅助功能应非常清晰可见。主要行动和次要行动均应清晰可辨。

12. 安全性和可用性优先于美观
当然,这也不意味着丑陋(不幸的是,那里有一些较丑的车载体验)。但是,在为车载屏幕设计时,你必须考虑放弃微妙的色调、微妙的对比、细笔画的图标、浅色字体、微小的文本……
极简主义是非常受欢迎的,但它是由很少的非常明显的组件组成的极简主义。
如本文开头所述,这些原则只是经验法则,无论如何都不能跳过严格的测试。但如果你是第一次接触HMI汽车,来自智能手机和电脑的用户体验,这些可能是你开始涉足这一复杂学科的起点。
文章来源:HMI设计(微信号:mattchwe002)
文中所用图片来自网络,如侵权,请联系(demi@eetrend.com>)删除






