作者:Ryan Brucks
本文向大家展示一些在 UE4 中设置色键材质的例子。虽然大多数 AR 演示都是将数字对象合成到实时视频中,但是有些项目需要混合现实,包括将实景对象投影到数字场景中。这通常涉及某种绿幕设置,这种设置可能更具挑战性,因为你没有内置的阿尔法。
从绿幕中提取阿尔法的过程,我们称之为“色键抠像”。我们最近添加了一个名为 Composure 的 UE4 插件,它可以简化后处理和渲染元素的混合与匹配,是一个尝试使用实时色键材质的好地方。

在开始之前,我想先说明,要获得高质量的色键抠像结果不容易,而且通常需要结合使用不同的技术。许多软件包提供了相当先进的色键抠像方法,例如 Nuke。为了获得非常高质量的色键阿尔法,Nuke 会采用很多需要密集运算的做法。某些项目,如现场直播,则倾向于使用昂贵的专用硬件解决方案。
所以必须承认,相较之下我们的实时版色键抠像功能是相当基础的,而且很可能需要根据内容做大量的调整,以使其看起来可以接受。但是,能够在编辑器中随时使用我们的色键做 previs 和测试,也是非常有用的。
基本方法
色键抠像背后的原理是通过创建对比色蒙版来生成阿尔法蒙版。然后,使用另一个蒙版进行“去除溢色”,即消除对象上的绿色阴影。去除溢色蒙版通常只是阿尔法蒙版结果的柔化、反向版本。最后,可以使用去除溢色蒙版的某个版本来补回一些虚拟的环境照明,用一种与待合成环境相匹配的颜色来替代绿色阴影。
上述几个步骤相对简单,实现方法不胜枚举。我做的第一个版本是非常基础的,并且内置到 UE4 中有一段时间了。如上所述,这就是 Chroma Key Alpha 的工作原理,下图是其用法的基本示例:

它需要的输入包括图像颜色、色键颜色以及一些阿尔法和去除溢色蒙版输入。在接下来的示例中,我不会局限于使用这个节点的示例,而是展示如何执行该功能的各个步骤,以及一些优于初始设置的版本。
颜色提取
生成比色的第一步是消除图像中的亮度,以免绿幕上的细微阴影、摺痕或照明光线产生干扰。在这个功能的第一个版本中,我只是简单地将颜色规范化。这种做法效果相当好,只是会产生一些边缘伪影。
另一种消除亮度的方法是除以分量和。采用这种方法可以获得不错的均匀色调,但往往会产生浮边光晕伪影。我意识到在 Photoshop 中使用颜色图层时没有这样的边缘伪影,所以我决定想办法消除它们。
答案是使用基于亮度的饱和度,这可以防止深色的饱和像素在颜色贴图中变得饱和。事实证明,深色的饱和边缘像素是两次立方纹理调整的结果。
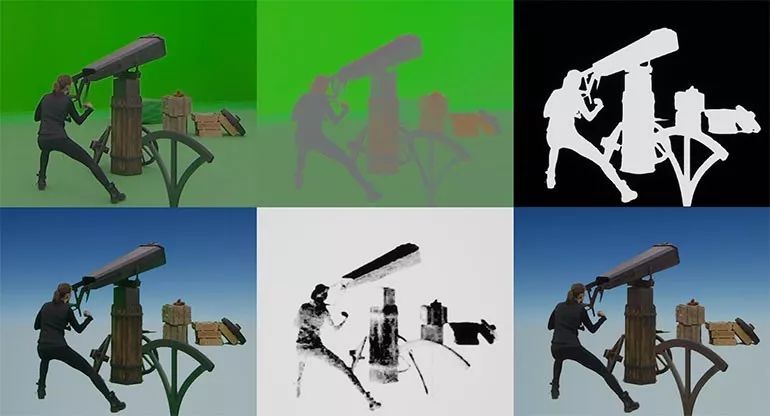
该测试图像来自电视节目《Lost in Time》,它使用 UE4 渲染场景。注意,该测试图像不是高质量的源素材;它采用了低质量的 jpeg 有损压缩格式。

为了生成基于亮度的饱和度贴图,需要先对图像去饱和度,并使用简单指数函数 e ^ -x 来生成亮度曲线。亮度值 x 根据定义亮度蒙版强度的参数按比例调整。进行规范化之后,1 表示好的默认值,0 则会给出一个与除以分量和完全一样的结果。
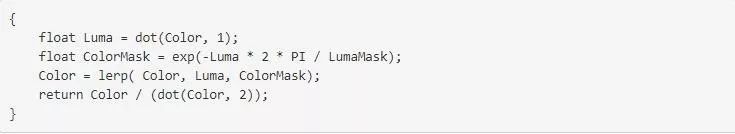
下面是相关的代码:
float3 ExtractColor(float3 Color, float LumaMask)

完成颜色贴图的提取之后,下一步就是通过比色来生成蒙版。这一步相当简单。首先,应该通过相同的 ExtractColor 函数运行 ChromaColor (或者进行规范化之类的操作,前提是使用了该方法)。之后,获取颜色贴图和 ChromaColor 之间的差值。然后,计算出该差值的范围,并通过宽范围的渐变提取出清晰的蒙版,以分离出具体的预期误差范围。

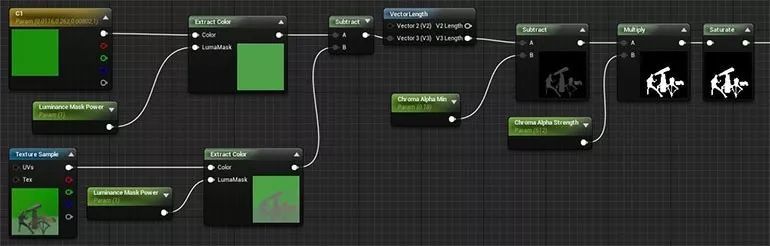
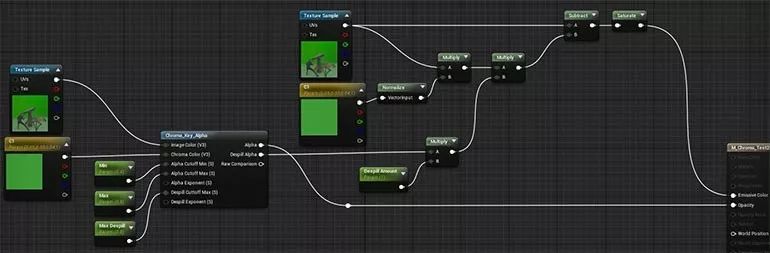
下图是以节点呈现的示例,其中便使用了上述 ExtractColor 函数:

注意,在上面的示例中,我是把“Chroma Alpha Strength”用作乘数。我认为这是一种更直观的指定边缘锐度的方法。在 UE4 封装的材质函数中,我是用 Min 和 Max 来指定这一参数的。结果是一样的,但这意味着 Max 必须始终设置为大于 Min 的值,所以 Min 需要不断调整。
去除溢色
在使用色键提取出阿尔法蒙版之后,下一个重要的步骤是对剩余的像素去除溢色。也就是说,我们要消除主体轮廓上的绿色阴影。由于照明和摄像机的各种影响,这一步是很有必要的。举例来说,使用的绿幕越大,就会有越多的绿色反光投射到主体上。此外,摄像机往往会拾取各种镜头效果,从而导致主体上显现出明亮像素反射的一点高光效果,即使现场的反光已经降到最低。
要想处理好去除溢色,首先必须使用与阿尔法蒙版相同的设置,但是把取值范围设得更宽一些,以提供更柔和的蒙版。在内置函数中,这是通过引入一个单独的 Despill Max 来实现的。用于去除溢色的 Min 和用于阿尔法的 Min 是相同的。
得到去除溢色阿尔法之后,便可以用它来消除图像中色键颜色的阴影。最初,我只是使用去除溢色阿尔法进行去饱和度,但是通过减去与源图像中色键颜色匹配的那一部分颜色,可以得到更好的结果。

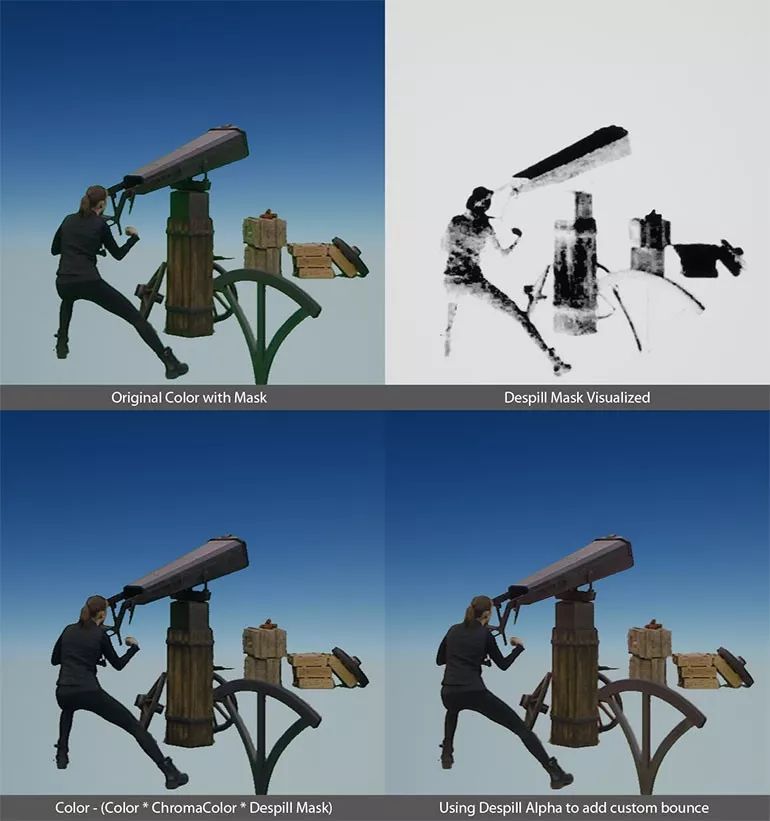
以下是使用去除溢色阿尔法消除图像中的色度溢出的基本逻辑:

注意,对于这幅图像,使用两个 Chroma Color 和两个 Chroma Key Alpha 节点可以获得更高质量的结果。其中的道理,想必大家也明白:由于地板和墙面的颜色差异很大,如果只使用单一比色,就必须把分界值设得更宽。如此一来就不能灵活地柔化边缘,使画面看上去如同产生了运动模糊,不易处理。如果使用两个,每个阿尔法的结果将通过 Min 进行组合。去除溢色阿尔法将通过 Max 进行组合。
添加虚拟反光的过程很简单。一种较好的做法是,先对图像的底色进行去饱和度,再应用手动设定的反光或背景颜色。这么做的原因有两个。第一,你需要去掉源素材中的任何现有阴影,你真正想要的只是亮度。第二,大部分阴影都是高光表面上因掠射角而产生的,而对于所有非金属,高光部分被完全地去饱和之后,只有在光线下才会有颜色。

专业的合成人员在使用蒙版和添加虚拟照明方面可能需要做得非常细致,包括使用不同的渲染元素来帮助获得正确的照明反应。这有点超出了本文的范围,但希望这至少能为如何处理实时合成提供一种思路。
下面是另一个例子,这次使用了 Epic 视频制作团队的 Joe Wilson 提供的更高质量的图像。这是工具程序员 Lauren Ridge 在制作《星球大战 VR 体验》演示视频过程中拍摄的一个镜头,视频曾在 WWDC 上展示过(页面顶部有链接)。源素材质量越高,结果就会越理想。这个示例使用了现有版本的 Chroma Key Alpha。

在最后一帧中添加的反光可能很难感知到(除了边缘处),尤其是 Vive 头盔和控制器这样的颜色较深的反射部位。注意,添加的反光可以补回天空在这些元素上的反射效果,从而帮助实现更自然地融合。
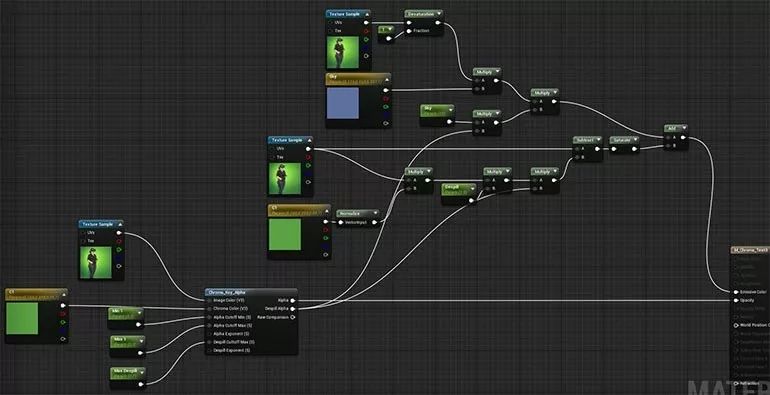
下图是上述设置的完整材质信息,包括去除溢色和反光/修边色的添加:

Composure
刚开始时我简略地提了一下 Composure。我还没试过向 Composure 中添加色键模式,但是经过对这个示例的深入研究,我觉得设置起来会十分简单。其中有个 Final Compositing Material 可以用来处理各种合成设置。对于这个示例项目,所有的颜色蒙版都是从其他程序(例如 Nuke)导入的,但是这些蒙版在材质中的运用和本文描述的色键节点设置如出一辙,可以轻松地换用。
目前能够提供的内容就是这些了,我们期待看到社区使用混合现实和虚幻引擎的成果。
本文转自: 虚幻引擎,转载此文目的在于传递更多信息,版权归原作者所有。






