在Android中,提供了Shader类专门用来渲染图像以及一些几何图形。
Shader类包括了5个直接子类,分别为:BitmapShader、ComposeShader、LinearGradient、RadialGradient以及SweepGradient。其中,BitmapShader用于图像渲染;ComposeShader用于混合渲染;LinearGradient用于线性渲染;RadialGradient用于环形渲染;而SweepGradient则用于梯度渲染。
使用Shader类进行图像渲染时,首先需要构建Shader对象,然后通过Paint的setShader()方法来设置渲染对象,最后将这个Paint对象绘制到屏幕上即可。
有一点需要注意,使用不同的方式渲染图像时需要构建不同的对象。
1. BitmapShader(图像渲染)
BitmapShader的作用是使用一张位图作为纹理来对某一区域进行填充。可以想象成在一块区域内铺瓷砖,只是这里的瓷砖是一张张位图而已。
BitmapShader函数原型为:
public BitmapShader (Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY);
其中,参数bitmap表示用来作为纹理填充的位图;参数tileX表示在位图X方向上位图衔接形式;参数tileY表示在位图Y方向上位图衔接形式。
Shader.TileMode有3种参数可供选择,分别为CLAMP、REPEAT和MIRROR。
CLAMP的作用是如果渲染器超出原始边界范围,则会复制边缘颜色对超出范围的区域进行着色。REPEAT的作用是在横向和纵向上以平铺的形式重复渲染位图。MIRROR的作用是在横向和纵向上以镜像的方式重复渲染位图。
2. LinearGradient(线性渲染)
LinearGradient的作用是实现某一区域内颜色的线性渐变效果。
LinearGradient的函数原型为:
public LinearGradient (float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);
其中,参数x0表示渐变的起始点x坐标;参数y0表示渐变的起始点y坐标;参数x1表示渐变的终点x坐标;参数y1表示渐变的终点y坐标;参数colors表示渐变的颜色数组;参数positions用来指定颜色数组的相对位置;参数tile表示平铺方式。
通常,参数positions设为null,表示颜色数组以斜坡线的形式均匀分布。
3. ComposeShader(混合渲染)
ComposeShader的作用是实现渲染效果的叠加,如BitmapShader与LinearGradient的混合渲染效果等。
ComposeShader的函数原型为:
public ComposeShader (Shader shaderA, Shader shaderB, PorterDuff.Mode mode);
其中,参数shaderA表示某一种渲染效果;参数shaderB也表示某一种渲染效果;参数mode表示两种渲染效果的叠加模式。
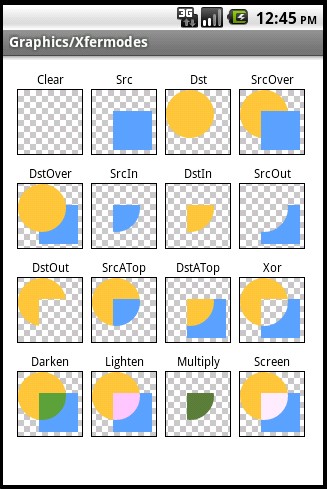
PorterDuff.Mode有16种参数可供选择,分别为:CLEAR、SRC、DST、SRC_OVER、DST_OVER、SRC_IN、DST_IN、SRC_OUT、DST_OUT、SRC_ATOP、DST_ATOP、XOR、DARKEN、LIGHTEN、MULTIPLY、SCREEN。
这16种叠加模式的具体叠加效果如图1所示。

4. RadialGradient(环形渲染)
RadialGradient的作用是在某一区域内实现环形的渐变效果。
RadialGradient的函数原型为:
public RadialGradient (float x, float y, float radius, int[] colors, float[] positions, Shader.TileMode tile);
其中,参数x表示环形的圆心x坐标;参数y表示环形的圆心y坐标;参数radius表示环形的半径;参数colors表示环形渐变的颜色数组;参数positions用来指定颜色数组的相对位置;参数tile表示平铺的方式。
5. SweepGradient(梯度渲染)
SweepGradient也称为扫描渲染,是指在某一中心以x轴正方向逆时针旋转一周而形成的扫描效果的渲染形式。
SweepGradient的函数原型为:
public SweepGradient (float cx, float cy, int[] colors, float[] positions);
其中,参数cx表示扫描的中心x坐标;参数cy表示扫描的中心y坐标;参数colors表示梯度渐变的颜色数组;参数positions用来指定颜色数组的相对位置。
6. 实例
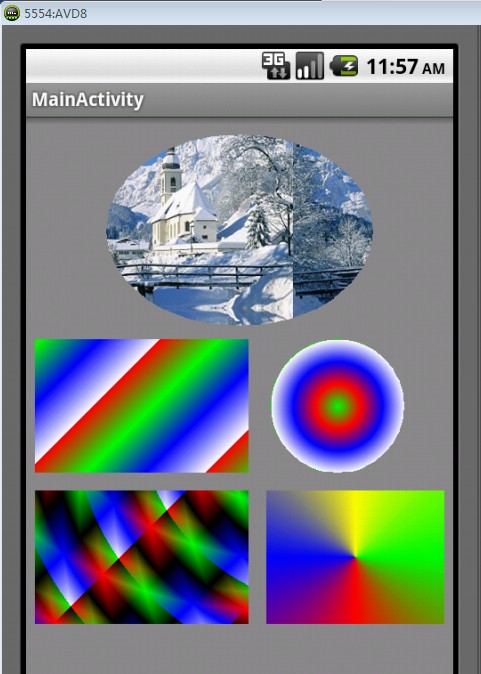
在本实例中,分别实现了上述的5种渲染效果。效果如图2所示。其中,最上面的是BitmapShader效果图;第二排的左边是LinearGradient的效果图;第二排的右边是RadialGradient的效果图;第三排的左边是ComposeShader的效果图(LinearGradient与RadialGradient的混合效果);第三排的右边是SweepGradient的效果图。

定义了MyView类,用来绘制各种渲染效果,MyView.java源码如下。
MyView.Java源码
package com.example.android_imageshader;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ComposeShader;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.RadialGradient;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.graphics.drawable.BitmapDrawable;
import android.view.View;
@SuppressLint({ "DrawAllocation", "DrawAllocation", "DrawAllocation" })
public class MyView extends View {
Bitmap mBitmap = null; //Bitmap对象
Shader mBitmapShader = null; //Bitmap渲染对象
Shader mLinearGradient = null; //线性渐变渲染对象
Shader mComposeShader = null; //混合渲染对象
Shader mRadialGradient = null; //环形渲染对象
Shader mSweepGradient = null; //梯度渲染对象
public MyView(Context context) {
super(context);
//加载图像资源
mBitmap = ((BitmapDrawable) getResources().
getDrawable(R.drawable.snow)).getBitmap();
//创建Bitmap渲染对象
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.REPEAT,
Shader.TileMode.MIRROR);
//创建线性渲染对象
int mColorLinear[] = {Color.RED, Color.GREEN, Color.BLUE, Color.WHITE};
mLinearGradient = new LinearGradient(0, 0, 100, 100, mColorLinear, null,
Shader.TileMode.REPEAT);
//创建环形渲染对象
int mColorRadial[] = {Color.GREEN, Color.RED, Color.BLUE, Color.WHITE};
mRadialGradient = new RadialGradient(350, 325, 75, mColorRadial, null,
Shader.TileMode.REPEAT);
//创建混合渲染对象
mComposeShader = new ComposeShader(mLinearGradient, mRadialGradient,
PorterDuff.Mode.DARKEN);
//创建梯形渲染对象
int mColorSweep[] = {Color.GREEN, Color.RED, Color.BLUE, Color.YELLOW, Color.GREEN};
mSweepGradient = new SweepGradient(370, 495, mColorSweep, null);
}
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint mPaint = new Paint();
canvas.drawColor(Color.GRAY); //背景置为灰色
//绘制Bitmap渲染的椭圆
mPaint.setShader(mBitmapShader);
canvas.drawOval(new RectF(90, 20, 90+mBitmap.getWidth(),
20+mBitmap.getHeight()), mPaint);
//绘制线性渐变的矩形
mPaint.setShader(mLinearGradient);
canvas.drawRect(10, 250, 250, 400, mPaint);
//绘制环形渐变的圆
mPaint.setShader(mRadialGradient);
canvas.drawCircle(350, 325, 75, mPaint);
//绘制混合渐变(线性与环形混合)的矩形
mPaint.setShader(mComposeShader);
canvas.drawRect(10, 420, 250, 570, mPaint);
//绘制梯形渐变的矩形
mPaint.setShader(mSweepGradient);
canvas.drawRect(270, 420, 470, 570, mPaint);
}
}
本文转自:博客园 - 小人物702,转载此文目的在于传递更多信息,版权归原作者所有。
原文链接:https://www.cnblogs.com/xiaorenwu702/p/5138232.html