why 需要渲染?
渲染是最终使图像符合3D场景的一个阶段,通俗点来说就是把前期做好的各种模型、效果或动画的片段结合在一起,在这些过程中必然会涉及到复杂的特技和效果,以目前的计算机运算能力很难达到实时显示,所以要在编辑完图形图像后,通过调整修改得到我们所需要的最终效果进行输出,也就是渲染。
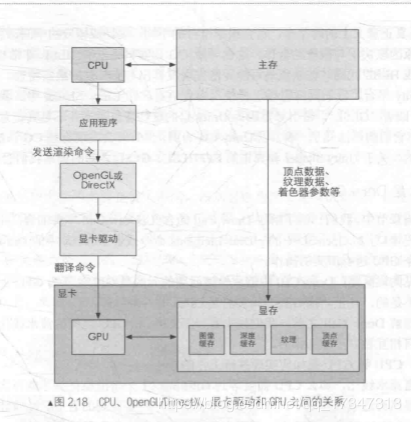
cpu与gpu怎么交互的?

如上图所示,cup gpu交互方行为可描述如下:
将数据(定点数据,法线,纹理,深度缓存)从主存加载到gpu缓存中
设置渲染状态,使用哪个着色器(顶点主色器,片段着色器),光源属性,材质等
调用图形渲染命令,也就是drawcal,由cpu发起放入命令缓存区,gpu从命令缓存中获取。
而显卡驱动就是应用程序访问GPU的桥梁,提供访问的接口。
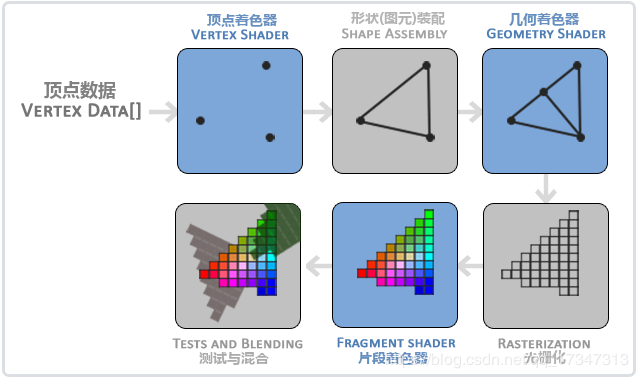
GPU的渲染管线:

从上图可知,GPU渲染管线的起始输入为顶点数据,这些顶点数据是由应用加载到显存中的,再由drawcall指定,作为顶点着色器的输入。之后进行顶点着色器,图元装配,几何着色器,光栅化,片段着色器,最后经过测试与混合,得到屏幕最终要显示的像素,当然显示器最终显示的颜色还会有伽马矫正这里就不多说了。下面逐一分析每一阶段的作用。
1. 顶点着色器:输入为cpu加载到显存的顶点数据,处理单位为顶点,即每个顶点都会调用一次顶点着色器。
主要任务:
- 坐标变换,把顶点的位置从模型空间转换到齐次裁剪空间
- 逐顶点光照
- 输入后续阶段所需要的数据,如坐标,颜色等
2. 图元装配:本阶段将顶点着色器输出的所有顶点作为输入,并所有的点装配成指定图元的形状;
3. 几何着色器:几何着色器把图元形式的一系列顶点的集合作为输入,它可以通过产生新顶点构造出新的(或是其它的)图元来生成其他形状。
4. 光栅化:这里它会把图元映射为最终屏幕上相应的像素,生成供片段着色器(Fragment Shader)使用的片段(Fragment)。在片段着色器运行之前会执行裁切(Clipping)。裁切会丢弃超出你的视图以外的所有像素,用来提升执行效率。
5. 片段着色器:主要目的是计算一个像素的最终颜色,这也是所有高级效果产生的地方。通常,片段着色器会要使用3D场景的许多数据(比如光照、阴影、光的颜色等等),这些数据可以被用来计算最终像素的颜色。
6.测试:
深度测试:如果开启了深度测试,GPU会把该片元的深度值与已经存在于深度缓冲区的深度进行比较,决定是否舍弃该片元。
模板测试:如果开启了模板测试,GPU首先读取模板缓冲区中该片元位置的模板值,然后将该值与读取的参考值比较,决定是否舍弃该片元
7.混合:对于不透明的物体,可以直接关闭混合操作,因为不透明的物体的颜色值可以直接覆盖掉颜色缓冲区的值。如果是透明的物体,让该物体的颜色值与颜色缓冲区的值进行混合。
参考资源:
1.Unity Shader入门精要 ,冯乐乐
pdf链接:https://pan.baidu.com/s/1USBgxsxyB0B5ZWDEVZWSQw
提取码:7iin
2.opengl中文网站:https://learnopengl-cn.github.io/
版权声明:本文为CSDN博主「bommy游戏」的原创文章
遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_17347313/article/details/105028493






