Shader渲染流程是CPU和GPU合作渲染一帧的过程,绘制过程分为三个阶段:
应用程序阶段(CPU控制)、几何阶段(GPU控制)、光栅化阶段(GPU控制)
应用程序阶段:主要进行CPU和内存的算法。在这个阶段的主要工作是准备好那些对象要被渲染、被剔除等,然后加载到内存,设置好对象需要渲染的状态(材质、纹理等),最后输出渲染图元。
几何阶段:它从CPU哪里接收来渲染图元,进行对顶点坐标转换、裁剪、投影以及屏幕映射的工作,然后输出经过变换和投影之后的顶点坐标、颜色、以及纹理坐标交给光栅器进行处理。
光栅化阶段:该阶段通过接受几何阶段的数据用来在屏幕上生成像素,并渲染成最终的图像。该阶段主要进行像素操作,任务是决定每个渲染图元中哪些像素会被绘制在屏幕上。
渲染流程-几何阶段
1、顶点着色器
顶点着色器是完全可编译的,处理单位是顶点,每个顶点都会调用一次顶点着色器,主要用于实现顶点的坐标转换、顶点着色两大功能。
顶点变换有以下几个阶段:模型空间—世界空间—视图空间—剪裁空间
2、投影
着色之后渲染系统执行投影,将观察体置换到点(-1,-1,-1)到(1,1,1)的单位立方体,单位立方体也叫规则观察体。有两种常用的投影方法,分别是正交投影和透视投影(就是Unity这个选项,如图)

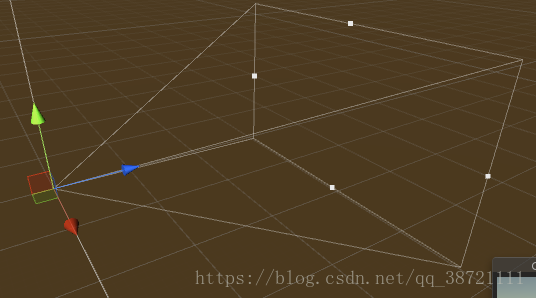
观察体的正交视图通常就是一个矩形盒子,正交投影的主要特点是变换之后水平线依然是平等的,正交变换是平移和缩放的结合。如下为正交投影图(矩形的大小可以自行调节)。

透视投影比较像是我们的眼睛,投影之后远离摄像机的物体看起来小一点,靠近摄像机的物体更大一点,观察体是锥体,同样被转换到单位立方体中。

从一个体到另一个矩阵变换被称为投影,因为变换之后,z坐标是不会存储在生成的图像中的,经过投影模型从三维变成二维。
3、剪裁
只有图元全部或部分在观察体内才能被传递到光栅阶段,然后绘制到屏幕上,这一阶段主要是把不在视野范围内的图元给剔除掉,仅对部分可见的图元进行裁剪,同时会根据图片朝向或者背离相机来决定是否需要剔除。
这一阶段是不可编程的,但是我们可以通过定义裁剪面或者设置正反面剔除模式来进行配置。
4、映射
这一阶段是不可配置也不可编程的,主要是用来实现图元的坐标转换到屏幕坐标
渲染流程-光栅化阶段
1、三角形设置
根据上一个阶段输出的三角网格的三个顶点,计算光栅化一个三角形网格所需要的信息。简单来说就是通过计算每条边和边界像素的信息,来得到整个三角形对屏幕上像素的覆盖情况。
2、三角形遍历
检查每个像素是否被一个三角形网格所覆盖。如果覆盖就会生成一个片元。找到那些像素被三角网格覆盖的过程就是三角形遍历。三角形遍历阶段还会是使用三角网格的3个顶点信息对整个覆盖区域的像素进行差值。
输出的片元并不是真正意义上的像素,而是包含了很多状态的集合,这些状态用来计算最终颜色。这些状态包括但不限于他的屏幕坐标,深度信息,法线,纹理坐标等。
3、片元着色器
在这一阶段会遍历上一阶段的片元序列并对每个片元执行片元着色器。在这个阶段最重要的技术就是进行纹理采样。
注:片元着色器进影响单个片元。
4、逐片元操作
该阶段的主要目的是:将上一阶段输出的片元颜色与颜色缓冲区中的颜色进行混合。
主要工作过程是:
①、检测片元的可见性:检测包括对片元进行模板测试和深度测试。
②、将通过检测的片元与颜色缓冲区中的颜色按照指定的方式进行混合,将没有通过检测的片元舍弃掉
版权声明:本文为CSDN博主「画个小圆儿」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_38721111/article/details/82687774






