上一篇我们讲的如何判断游戏是否运行在模拟器上面,实现起来其实很简单,就判断有没有光传感器就行了,因为市面上大多数模拟器都还没有达到能模拟光传感器这个功能,因此只需要光传感器就可以判断出市面上的大多数模拟器了。本篇就回归的shader的分享,进行我们的shader入门到放弃(二)!!!本篇还是以基础及简介为主。
主要参考文献是《shader入门精要》--冯乐乐,请支持正版。
shader入门到放弃(一)我们讲的是什么是shader、为什么学shader、以及三种shader的相同点和区别及简单的代码示例。正文开始。
一、选择哪种shader
除非你有非常明确的需求必须要使用固定函数着色器,例如需要在非常旧的设备上运行你的游戏(这些设备非常少见),否则请使用可编程管线的着色器,即表面着色器或顶点/片元着色器。
如果你想和各种光源打交道,你可能更喜欢使用表面着色器,但需要小心它在移动平台的性能表现。
如果你需要使用的光照数目非常少,例如只有一个平行光,那么使用顶点片元着色器是一个更好的选择。
最重要的是,如果你有很多自定义的渲染效果,那么请选择顶点/片元着色器。
二、Vertex/Fragment Shader代码分析
如上篇所说,表面着色器渲染的代价比较大,而固定函数着色器在unity5.2后,都会被unity编译成对应的顶点/片元着 色器。所以我们这里就主要分析顶点/片元着色器。
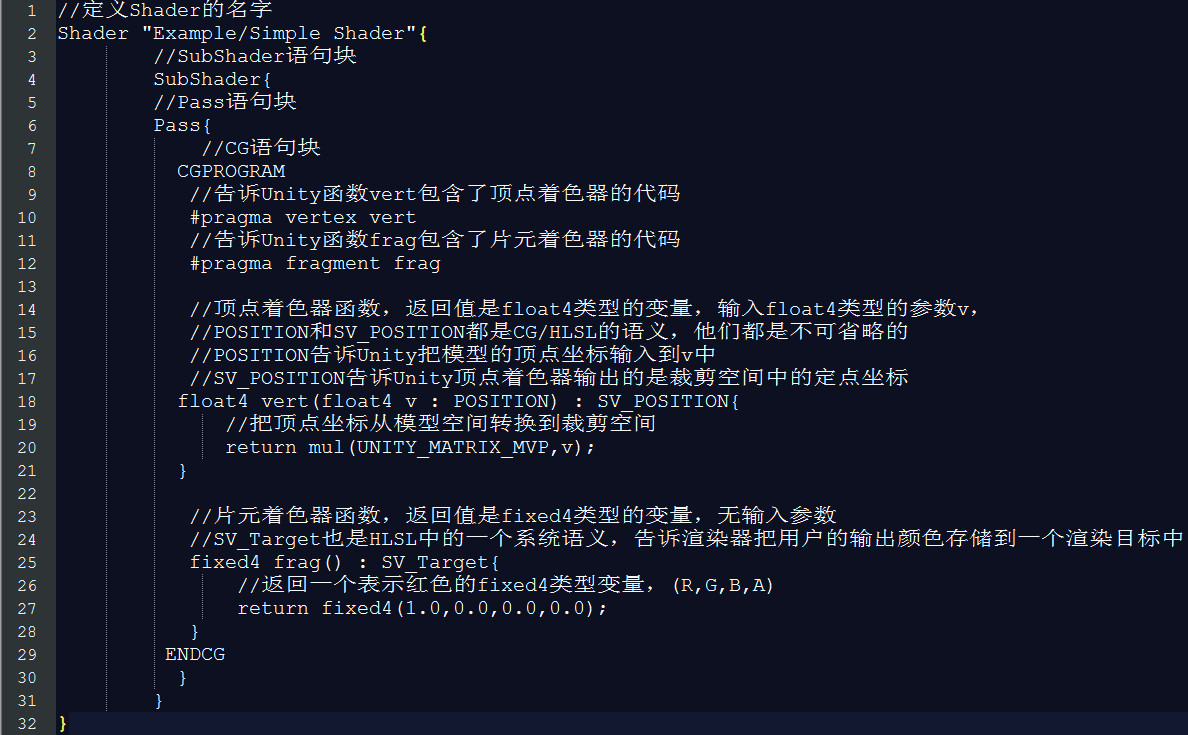
我们在unity场景中创建一个cube,创建一个材质球,把材质球拖到cube身上,再创建一个shader把下面的代码复制进去,同时赋给刚刚创建的材质球。

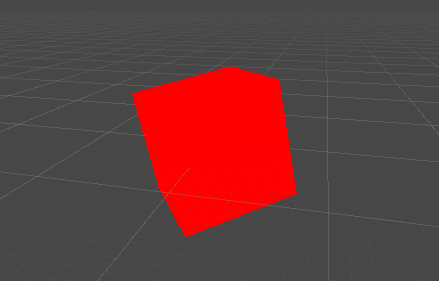
在Unity上面就会有这样的效果:

大多数情况下我们都是选择顶点/片元着色器,所以顺水推舟,我们还讲了一个简单的顶点/片元着色器的代码和代码含义,实现了一个简单的顶点/片元着色器。
我们实现了一个非常之简单的顶点/片元着色器,可以算是迈入了半只脚进shader之门。坚持,努力。今天继续《shader入门到放弃》,我们就简单讲讲图形学渲染流水线。
渲染流水线
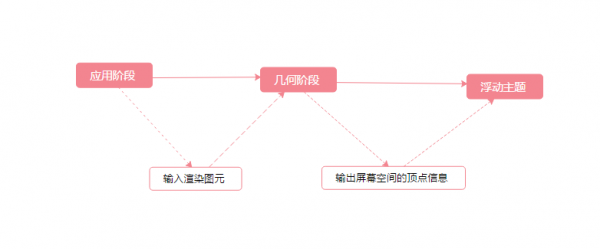
《Render-Time Rendering Third Edition》一书中将计算机图形渲染的流程划分为3个阶段:应用阶段(Application Stage)、几何阶段(Geometry Stage)、光栅化阶段(Raterizer Stage)组成了图形渲染管线。

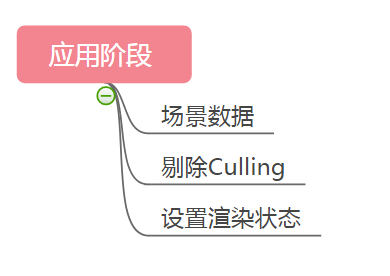
1、应用阶段

场景数据:准备场景数据,如摄像机或模型位置,光源等。
剔除Culling: 粗粒度剔除,为了提高渲染性能,把那些不可见的物体剔除出去。
设置渲染状态:包括但不限于它使用的材质(漫反射颜色、高光反射颜色)、纹理、shader等。最重要的就是输出渲染所需要的几何信息,即渲染图元(渲染图元可以是点、线、三角面等)。渲染图元被传递给几何阶段。
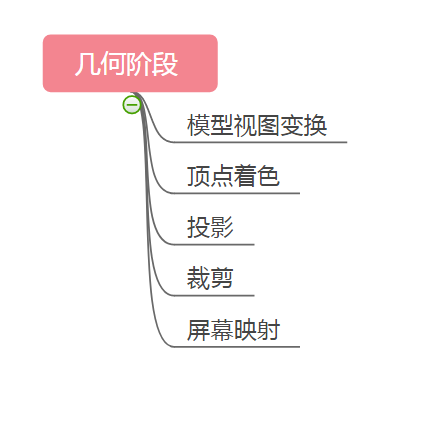
2、几何阶段

模型视图变化:模型变换的目的是将模型变换到适合渲染的空间当中,而视图变换的目的是将摄像机放置于坐标原点,方便后续步骤的操作。
顶点着色:顶点着色的目的在于确定模型上顶点处材质的光照效果。
投影:投影阶段就是将模型从三维空间投射到了二维的空间中的一个过程。
裁剪:裁剪阶段的目的,就是对部分位于视体内部的图元进行裁剪操作。
屏幕映射:屏幕映射阶段的主要目的,就是将之前步骤得到的坐标映射到对应的屏幕坐标系上。
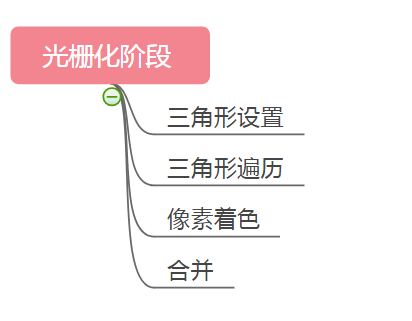
3、光栅化阶段

三角形设置阶段:设定阶段主要用来计算三角形表面的差异和三角形表面的其他相关数据。
三角形遍历阶段:找到哪些采样点或像素在三角形中的过程通常叫三角形遍历。
像素着色阶段:像素着色阶段的主要目的是计算所有需逐像素计算操作的过程。
合并阶段:融合阶段的主要任务是合成当前储存于缓冲器中的由由之前的像素着色阶段产生的片段颜色。此外,还负责可见性问题( Z缓冲相关)的处理。
本篇就讲到这,简单的介绍了一下渲染流水线和它们分别是处理什么,但是这里的介绍都只是一句概况,并没有说清楚是怎么处理的。所以我在考虑下篇是继续写本篇的内容还是继续新的内容。有兴趣的同学可以根据关键字去搜索跟详细的资料。
未完待续......
本文转自:游戏蛮牛,作者:DeadWind,转载此文目的在于传递更多信息,版权归原作者所有。






