Opengl ES基础系列文章是音视频学习的图形图像部分,旨在通过这部分学习,能够把Opengl ES和视频结合在一起,最终形成一个完整的知识体系。
经过前面章节学习,我们对Opengl ES在android中开发有了基本的整体认识,知道顶点着色器和片段着色器,以及它们的写法,可以绘制图形(三角形)和图像(纹理操作),下面我们对前面章节的学习做个总结:

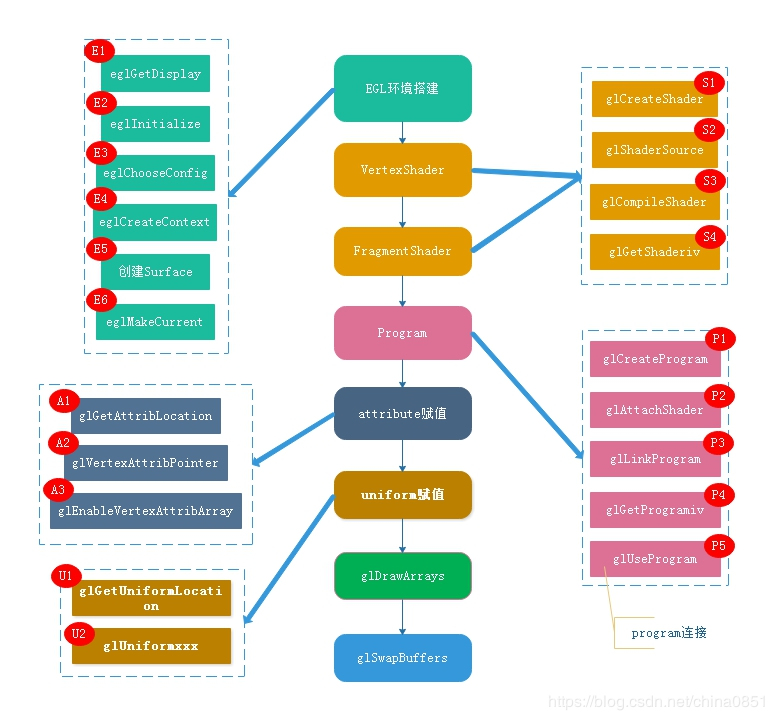
1)EGL环境的搭建
• 获取默认显示设备
• 初始化设备
• 配置显示设备
• 创建EGLContext
• 创建EGLSurface
• EGLContext关联到当前线程
2)attribute、uniform、varying修饰符
• attribute 只在顶点着色器中使用,用来保存顶点、纹理等坐标数据
• uniform 修饰的变量有全局唯一性,可在顶点和片元着色器使用,不改变其值
• varying 其修饰的变量主要用来在顶点、片元着色器以及光栅阶段透传数据,可在顶点和片元着色器中使用
3)顶点和片元着色器
• Opengl ES着色语言,类似C语言写法
• 有变量定义
• 有函数定义
• Opengl ES执行自动调用main方法
• 用法
int iShader = GLES20.glCreateShader();
GLES20.glShaderSource(iShader, source);
GLES20.glCompileShader(iShader);
上面就是生成一个着色器的标准步骤。
4)program
• program就是把顶点和片元着色器链接成Opengl ES能够识别的代码
• 用法
int iProgram = GLES20.glCreateProgram();
GLES20.glAttachShader(iProgram, iShader);
GLES20.glLinkProgram(iProgram);
5)attribute变量存取
• 先在program中找到对应的索引
• 然后把数据赋值给对应的索引
• 激活属性是其对Opengl ES可见
• 用法
int location = GLES20.glGetVertexAttribLocation(iProgram, "vVertexCoor");
GLES20.glVertexAttribPointer();
GLES20.glEnableVertexAttrib(location);
6)uniform变量存取
• 在着色器中只不可改变
• 通过GLES20.glGetUniformLoaction查询其在program中的索引
• 通过GLES20.glUniformxxx函数为其赋值
7)varying
• 一般在顶点着色器中赋值
• 然后在后面的管线中使用,比如片元着色器和光栅化
8)绘制三角形
• 编写顶点着色器
• 编写片元着色器
• 顶点数据赋值给顶点着色器变量
• 颜色值赋值给片元着色器变量
• 调用GLES20.glDrawArrays绘制
• 调用GLES20.glSwapBuffers()渲染到屏幕(准确说是到帧缓冲区)
9)绘制图像
• 生成纹理对象
• 绑定纹理对象
• 把图像数据赋值给纹理对象
• 把此纹理对象赋值给片元着色器的sampler2D变量
• 调用GLES20.glDrawArrays绘制
• 调用GLES20.glSwapBuffers()渲染到屏幕(准确说是到帧缓冲区)
上面总结了Opengl ES基础的东西,后面会学习一些稍微高级的知识,比如VBO、FBO、纹理共享、摄像头渲染到多个Surface表面、投影以及Opengl ES中坐标系统及其转换。
本系列文章均为原创,主要总结作者多年在软件行业的一些经验,和大家共同学习、进步,转载请注明出处,谢谢!
来源:CSDN,作者:会说话的小鱼
原文:https://blog.csdn.net/china0851/article/details/85156180
版权声明:本文为博主原创文章,转载请附上博文链接!