如何将二维几何图形显示到屏幕上?或者更一般地,如何将三维几何图形显示到屏幕上,并采用一定的真实感技术来渲染出独具风格的图形?这是计算机图形学要研究的。其中最重要的就是图形绘制管线的概念。
01、图形绘制管线 有什么用?
图形绘制管线(Rendering pipeline, Graphics pipline)广泛用于将三维图形投射到二维的屏幕上。要想了解现代计算机图形学,肯定不能绕开对图形绘制管线概念的掌握。
02、图形绘制管线 是什么?
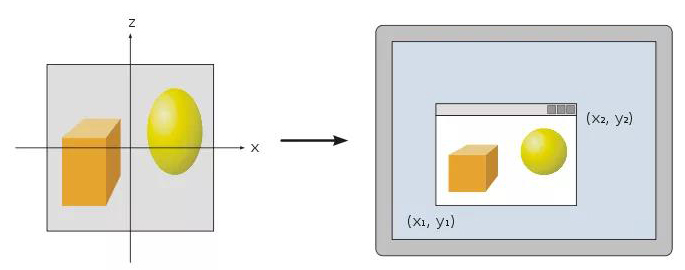
它是一组步骤,将三维图形投射到二维平面。为什么存在这种问题呢?举一个简单例子,它只包括了图形绘制管线的很小一部分。设想在真实世界,我们是怎么看物体的?我们可以先建立一个坐标系,称之为世界坐标系。大家所熟知的各种“故事”都将在世界坐标系中上演:
早晨,小明从位于坐标 {40°N, 120°E, 120m}的位置平移到了楼下{39.99°N, 120°E,108m}的位置,准备去吃早饭...
这就是三维动画的一个简单例子。如果再引入小刚作为这一整个过程的旁观者,小刚保持不动时,我们以小刚的视点作为原点,整个世界将相对于小刚的视野做一次坐标变换,变换到小刚的视点坐标系中。
物体的形状通常如何表示?我们对物体建模时,往往不会在世界坐标系下建模,因为“故事”总在进行,这个物体在世界坐标系中的位置一般不是固定的。所以我们采用模型坐标系来表示一个物体的形状。回顾一下你在solidworks或者类似软件中做的那样:各个零件在各自的坐标系(模型坐标系)中建立模型,装配时在统一的一个大坐标系(世界坐标系)中进行装配,而为了看到各个装配细节,你还会调整相机的位置(视点调整)以便于查看零件之间的情况(视点坐标系)。


所以总结一下上面这个例子就是这样的:
1. 几何形状在模型坐标系中建模。
2. 多个几何形状之间的关系表示为模型坐标系的坐标变换,以转移到同一个世界(坐标系)中。
3. 最后,我们总会需要一个观察者来观察整个故事的发生,观察者以自己为中心构建一个坐标系(视点坐标系)。
这里笔者其实还没想好具体应该如何描述三种坐标系,将来讲到绘制管线中的坐标变换时,我会加以详细地说明。这里展示了图形绘制管线中,几何阶段的一小部分——模型|视点变换。事实上图形绘制管线做的事情可能比大家想象的要多得多。
03、图形绘制管线的组成部分
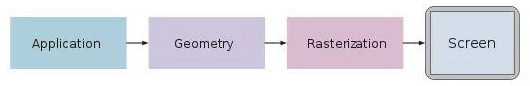
既然被称之为 "Pipline",说明它的各个部分是同时进行的;一个图元依次进入流水线的各个步骤,最后被加工成符合要求的数据,送到屏幕上。流水线由以下部分组成

第一阶段:应用程序阶段。应用程序阶段的任务是向下一阶段(几何阶段)提供由图元组成的场景中的物体。它一般由软件实现所有功能。这一阶段要完成诸如建模、运动、碰撞检测、加速等等算法。Unreal 、 Unity 等游戏引擎对这些功能提供支持,当然开发者也可以自己实现它们。
第二阶段:几何阶段。几何阶段负责对图元的顶点进行操作,它的任务是向下一阶段(光栅阶段)传递经过处理的图元。这些图元是原始图元的处理和遴选结果,它们拥有更多的属性(例如:顶点颜色及顶点纹理坐标),且已经为光栅化做好了准备。
第三阶段:光栅阶段。几何阶段传给光栅阶段的数据仍然是几何图形(只不过有了颜色或纹理坐标等属性),光栅阶段的任务就是要利用这些图元数据为每个象素(pixel-屏幕上的点)决定正确的配色,以便正确地绘制整个图像。这个过程称为光栅化或者扫描转换。对高性能图形系统来说,光栅化阶段必须在硬件中完成。光栅化的结果是将视景体内的几何场景转化为图像场景。
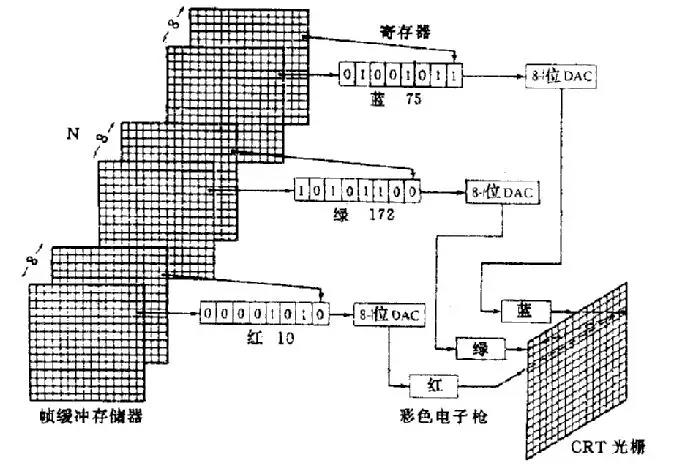
一句话总结,光栅化就是决定屏幕上每一个像素显示什么颜色。像素是离散的网格点。屏幕显示背后往往拥有多个位面,而每个位面上的一个网格点叫做一个片段(fragment),片段保留了该像素点应该拥有的深度或者颜色信息。(下图中左侧每一层网格被称为一个位面,每一个位面上的小格称为一个片段)

Reference:
[1] Graphics pipeline, https://en.wikipedia.org/wiki/Graphics_pipeline
[2] 《OpenGL 4 Shading Language Cookbook Second Edition》David
Wolff, Packt Publishing, 2013
写在最后:
OpenGL推荐大家了解一下,其中的计算着色器可以用于高性能计算,也就是我们常说的“调用显卡来加速计算”;这无疑为我们的学习生活拓宽了思路。
本文转自:微信号 - DateWithCodes,作者:zhumoumou,转载此文目的在于传递更多信息,版权归原作者所有。
