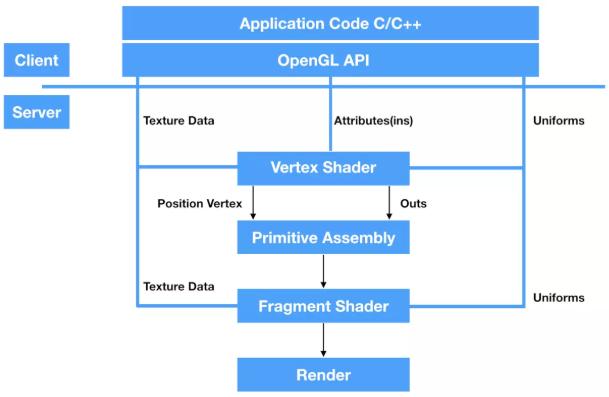
OpenGL渲染流程

正如上图所表示的,管线分为上下2部分,上半部分时客户端,下半部分为服务器端。
服务器端和客户端时功能和运行上都是异步的,它们是各自独立的软件块和硬件块。
在可编程管线中,我们能够编码的就是Vertex Shader(顶点着色器) 和 Fragment Shader(片元着色器),这也是渲染过程中,必备的2个着色器。
Vertex Shader处理从客户端输入的数据、应用变换、进行其他的类型的数学运算来计算光照效果、位移、颜色值等。为了渲染共有3个顶点的三角形,Vertex Shader将执行3次,也就是为了每个顶点执行一次。
图中的Primitive Assembly说明3个顶点已经组合在一起,而三角形也已经逐个片段的进行了光栅化。每个片段通过执行Fragment Shader进行填充。Fragment Shader会输出我们将屏幕上看到的最终颜色值。
属性:就是一个对每个顶点都要作改变的数据元素。实际上,顶点位置本身就是一个属性。属性可以是浮点数、整数或布尔数据。
Uniform值:通常设置Uniform变量就紧接着发出渲染一个图元批次的命令。可以无限制的使用。设置一个应用于整个表面的单个颜色值,还可以设置一个时间值。可以是浮点数、整数或布尔数据。
纹理数据:Vertex Shader和Fragment Shader都可以对纹理值进行采样和筛选。纹理数据的作用并不仅仅是表现图形(后期详解)。
输出:输出数据是作为一个阶段着色器的输出定义的,而在后续阶段的着色器则是作为输入(in)定义的。输出类型的数据可以简单地从一个阶段传递到下一个阶段,也可以以不同的方式插入。客户端代码接触不到的变量。
3种想OpenGL着色器传递渲染数据的方法:
① 属性
② Uniform值
③ 纹理
注意点: Attributes不能够直接传递给Fragment Shader,如果需要传递给Fragment Shader,则需要通过Vertex Shader间接的传递过去。而 Unifrom和Texture Data可以直接传递给Vertex Shader和Fragment Shader具体怎么传递,依需求而定。
固定存储着色器的分类
存储着色器的使用
GLShaderManager的初始化
// GLShaderManager初始化 GLShaderManager shaderManager; shaderManager.InitializeStockShaders();
单位(Identity)着色器
GLShaderManager::UseStockShader(GLT_SHADER_IDENTITY, GLfloat vColor[4]);
单位着色器:只是简单地使用默认笛卡尔坐标系(范围-1.0~1.0)。所有的片段都应用同一种颜色,几何图形为实心和未渲染的。
参数1:存储着色器种类 - 单元着色器
参数2:颜色
平面(Flat)着色器
GLShaderManager::UseStockShader(GLT_SHADER_FLAT, FLfloat mvp[16], GLfloat vColor[4]);
平面着色器:将统一着色器进行了扩展,允许为几何图形变换指定一个4x4变换矩阵。在绘制时,可以应用变换(模型/投影变化)。
参数1:存储着色器种类 - 平面着色器
参数2:允许变化的4x4矩阵
参数3:颜色
上色(Shaded)着色器
GLShaderManager::UseStockShader(GLT_SHADER_SHADED, GLfloat mvp[16]);
上色着色器:这种着色器唯一的uniform值就是在几何图形种应用的变换矩阵。GLT_ATTRIBUTE_VERTEX(顶点分量)和GLT_ATTRIBUTE_COLOR(颜色分量)在这种着色器中都会使用。颜色值将被平滑地插入顶点之间(称为平滑着色)。
参数1:存储着色器种类 - 上色着色器
参数2:允许变化的4x4矩阵
默认光源着色器
GLShaderManager::UseStockShader(GLT_SHADER_DEFAULT_LIGHT, FLfloat mvMatrix[16],GLfloat pMatrix[16], GLfloat vColor[4]);
默认光源着色器:使对象产生阴影和光照的效果。需要设置存储着色器的GLT_ATTRIBUTE_VERTEX(顶点分量)和GLT_ATTRIBUTE_NORMAL(表面法线)。
参数1:存储着色器种类 - 默认光源着色器
参数2:模型4x4矩阵
参数3:投影4x4矩阵
参数4:颜色
点光源着色器
GLShaderManager::UseStockShader(GLT_SHADER_POINT_LIGHT_DIFF, FLfloat mvMatrix[16],GLfloat pMatrix[16],GLfloat vLightPos[3], GLfloat vColor[4]);
点光源着色器:点光源着色器和默认光源着色器很相似,但是光源位置可能是特定的。同样需要设置存储着色器的GLT_ATTRIBUTE_VERTEX(顶点分量)和GLT_ATTRIBUTE_NORMAL(表面法线)。
参数1:存储着色器种类 - 点光源着色器
参数2:模型4x4矩阵
参数3:投影4x4矩阵
参数4:点光源的位置
参数5:颜色
纹理替换矩阵着色器
GLShaderManager::UseStockShader(GLT_SHADER_TEXTURE_REPLACE, GLfloat mvpMatrix[16], GLint nTextureUnit);
纹理替换矩阵着色器:通过给定的模型视图投影矩阵,使绑定到nTextureUnit指定的纹理单元的纹理对几何图形进行变换。片段颜色时直接从纹理样本中直接获取的。所需的属性有GLT_ATTRIBUTE_VERTEX(顶点分量)和GLT_ATTRIBUTE_NORMAL(表面法线)。
参数1:存储着色器种类 - 纹理替换矩阵着色器
参数2:模型4x4矩阵
参数3:纹理单元
纹理调整着色器
GLShaderManager::UseStockShader(GLT_SHADER_TEXTURE_MODULATE, GLfloat mvpMatrix[16], GLfloat vColor, GLint nTextureUnit);
纹理调整着色器:将一个基本色乘以一个取自纹理单元nTextureUnit的纹理。
所需的属性有GLT_ATTRIBUTE_VERTEX(顶点分量)和GLT_ATTRIBUTE_TEXTURE0(纹理坐标)。
参数1:存储着色器种类 - 纹理调整着色器
参数2:模型4x4矩阵
参数3:颜色值
参数4:纹理单元
纹理光源着色器
GLShaderManager::UseStockShader(GLT_SHADER_TEXTURE_POINT_LIGHT_DIFF, GLfloat mvMatrix, GLfloat pMatrix[16], GLfloat vLightPos[3], GLfloat vBaseColor[4], GLint nTextureUnit);
纹理光源着色器:将一个纹理通过漫反射照明计算进行调整(相乘),广西在视觉空间中的位置是给定的,这种着色器接受5个Uniform值,即模型视图矩阵、投影矩阵、视觉空间中的光源位置、几何图形的基本色和将要使用的纹理单元。
所需的属性有GLT_ATTRIBUTE_VERTEX(顶点分量)、GLT_ATTRIBUTE_TEXTURE0(纹理坐标)和GLT_ATTRIBUTE_NORMAL(表面法线)。
参数1:存储着色器种类 - 纹理光源着色器
参数2:模型4x4矩阵
参数3:投影4x4矩阵
参数4:点光源位置
参数5:颜色值(几何图形的基本色)
参数6:纹理单元
来源:掘金,作者:佐笾,转载此文目的在于传递更多信息,版权归原作者所有。
链接:https://juejin.im/post/5cdae5486fb9a0323e3ade57






