来源:Unity官方平台
Unity编辑器是一款不断发展的内容创作工具,我们为Unity编辑器推出了一套新的设计,这标志了改进Unity用户体验UX的开始。
每个月都有数以百万名创作者使用Unity制作出精彩的内容和交互式体验。经过多年的发展,Unity已成为世界领先的实时创作平台,拥有不断增长的多元化用户群体。
作为一款使用频繁的创作工具,易用性和高效性就是一切。怀揣着这样的目标,我们放缓了脚步,将重心从推出新功能转移到改善现有功能,更注重于界面观感,核心交互和工作流程。

在最新的Unity 2019.3 Beta版中包含了Unity编辑器在用户体验的众多改进,改进Unity编辑器用户体验这项任务将长期分多阶段进行,主要目标是让编辑器拥有以下特点:
现代感:我们希望为Unity用户提供一个具有现代感的专业编辑器体验,给人精致、可靠,而且能够启发灵感的感觉。
熟悉感:Unity的用户界面应该具有统一的风格,并与行业标准保持一致。
易用性:Unity的用户界面应让不同专业水平的用户都易于使用。
高效性:我们希望提供优化而简洁的用户界面,方便解决常见任务和工作流程,从而让用户更高效地进行创作并完成任务。
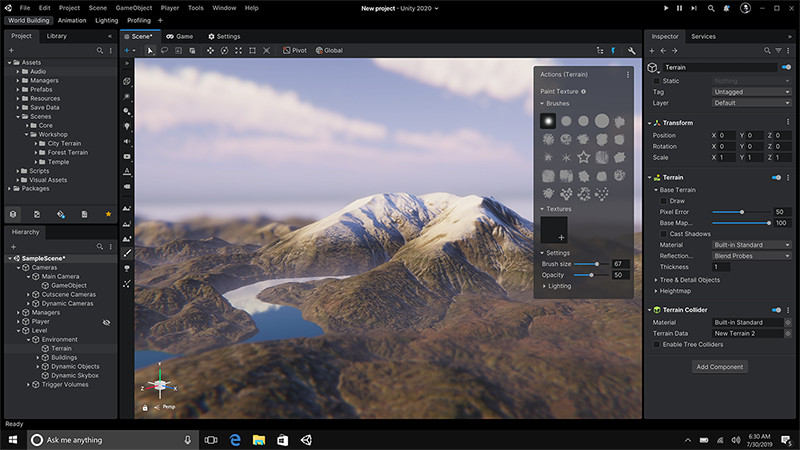
现代化的界面外观
我们深信出色的设计是形态,功能和美学的完美融合。产品的视觉设计应该是具有目的性的,而且要服务于可用性和工作流程。
多年以来,Unity编辑器的界面外观经历了很多变化。随着Unity生态的发展,我们希望让Unity编辑器拥有一致的界面外观,提供更加连贯的用户体验。
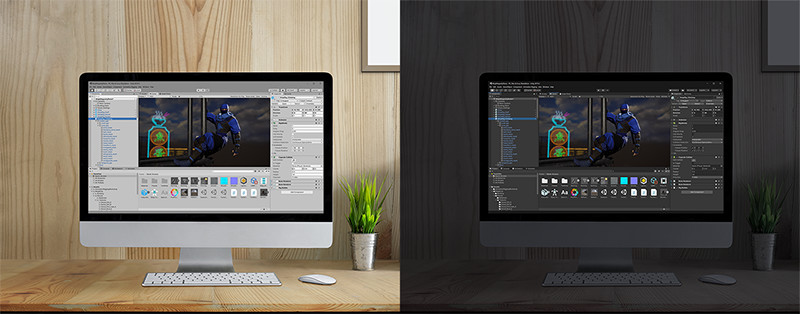
主题
Light与Dark主题的更新加入了新的颜色和处理方法,为UI增添了辨识度。我们使用了更加轻量的界面外观,使用户能够聚焦到内容和工作流程上。
例如:我们从UI中移除了渐变,以减少干扰,同时根据用户反馈留下了UI中的层次感,确保各种操作易于分辨,能够准确表达行为和功能。

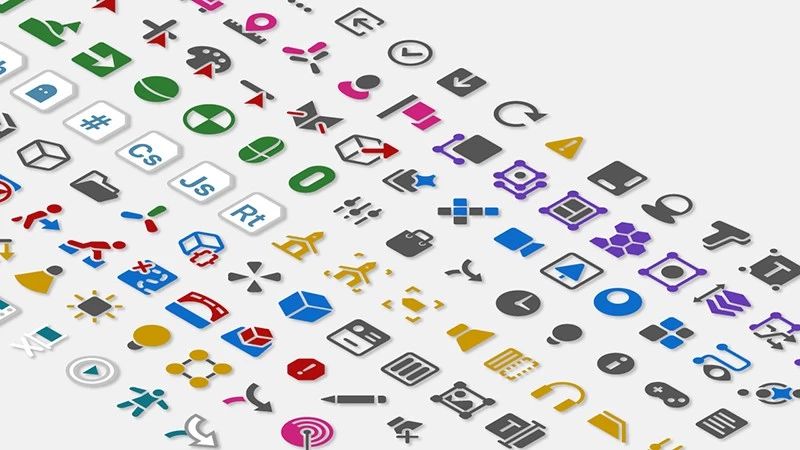
图标
图标是Unity编辑器UI的重要组成部分,能够直观地表现出对象,动作和概念。它们的好处有很多,例如:节省屏幕空间,让人一目了然,加快用户对UI的理解,并提升整体美感。
作为Unity编辑器用户体验改善的一部分,我们必须对图标进行更新,将Unity编辑器与Unity Hub,Services Dashboard及其它Unity网站的图标风格进行统一。新图标将让Unity的外观辨识度更加明显,每个图标都有不同的规格,能够在不同显示类型和分辨率中实现最优渲染效果,并在任何屏幕上都清晰可见。

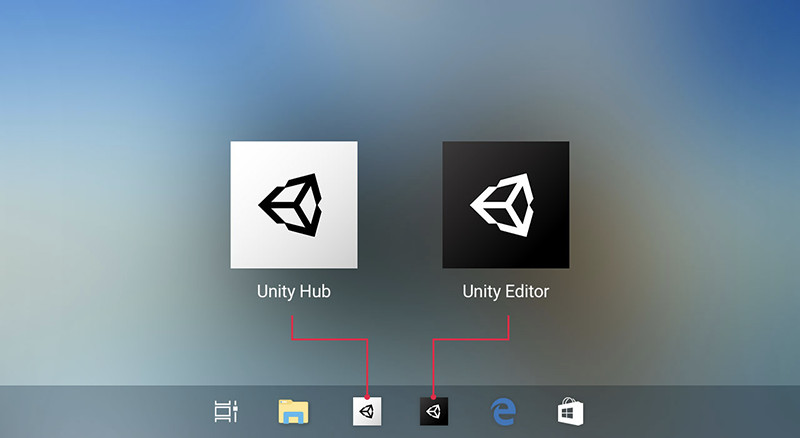
新编辑器和Unity Hub应用图标
这些图标作为应用的入口,一般在Windows任务栏及MacOS Dock上。新的应用图标是Unity方块标志的全新变体:黑底白色的是编辑器图标,白底黑色的是Unity Hub图标。这种现代外观风格完全符合Unity生态系统的体验,反映了Unity对设计演变和一致性的专注。

新的UI字体
在任何用户界面中,文本都举足轻重,而在信息密集的Unity编辑器中,UI文本就更为关键了,准确的易读性必不可少。在不同平台上让文本实现一致的质量和可读性是一项挑战,因为不同的操作系统会用不同的方法渲染字体。
Unity编辑器很长时间以来都使用同样的字体,但是经常会遇到显示和渲染问题,所以我们使用了新的字体以提升可读性,并完善新的UI。
经过深思熟虑后,我们选择了Inter字体,这是一款专为电脑屏幕设计的现代字体。它有着极高的可读性,能够减轻眼部疲劳。在各种DPI情况下,它的渲染效果在所有操作系统和屏幕类型上都很出色。
在易用性方面,我们对UI文本做了进一步改进。此前,下拉菜单和文本字段中的字体非常小,所以我们提高了最小文字大小,为更大范围用户群体提高UI的包容性和可用性。
改进后的核心交互和操控
Unity编辑器在各种工作流程中有许多常用的核心交互,又称“微互动”和操作。因此,改善这部分将极大提升高效性和易用性。
如下图所示,以下是我们已实现的部分改进内容。
① 窗口聚焦:Unity的编辑器是一个信息密集的环境,许多不同窗口会同时打开使用,聚焦正在使用的窗口则会变得困难。所以我们引入了一条蓝线作为可视化指示器,清晰地标出正在接受用户输入的活动窗口。我们希望通过增强上下文联系感,来帮助用户专注于工作流程。
② 选项卡改进:在过去,UI中选项卡的宽度是固定的,造成不同长度的文本会出现不规则的空间占位,使得可视化效果失去平衡。现在选项卡的宽度将基于文本的长度,让文本和空间相互一致。灵活的宽度也有助于UI本地化,能够根据不同的语言文本改变长度。
③ “+”按钮。添加内容是所有创作软件的核心操作:“+”按钮已成为现代UI中标志性的要素,用户在开始创作时会主动去寻找这个按钮。我们在编辑器中改进了这个元素,节省了部分空间,同时为创作者们提供熟悉的创作体验。

④ 悬停效果:我们在编辑器中加入了悬停状态,从而实现更好的响应效果和交互效果。悬停效果能够显示出用户正在交互哪个元素,也能够用作工具提示效果。

工作流程改进
我们把工作流程定义为用户实现目标所执行的一系列操作步骤,它包含了用户在Unity中执行的每个任务。在Unity中有上百种不同复杂度的工作流程,存在许多可以改进和简化的地方。
在Unity 2018和Unity 2019版本发布中,我们实现了重要的工作流程改进,包括:
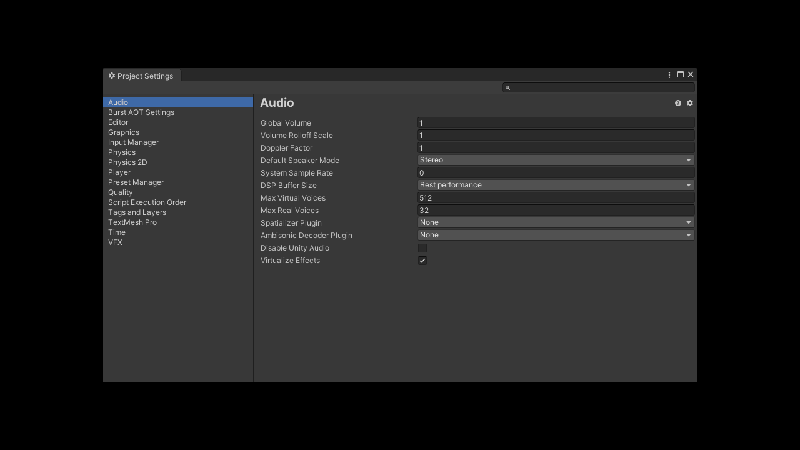
项目设置:许多用户很早就提出要改进Project Settings项目设置。此前,每个设置界面都可以通过主菜单打开,并在检视窗口中显示。这意味着用户需要许多次点击,才找到要编辑的设置内容。当用户在其它窗口选中别的选项时,因为每个设置页面都要在检视窗口中显示,因此往往会导致之前的页面消失。
我们现在将所有设置页面整合到一个可停靠的窗口中,让用户能够在一个侧边栏中找到每个页面的选项卡,轻松地浏览页面,提升项目设置工作流程的效率。
我们还加入了能够快速找到特定页面的搜索栏功能。通过单击切换项目设置页面,大幅提升了效率。我们同时在Preferences偏好窗口中应用了相同的窗口模式,从而提供更高效一致的体验。

快捷搜索:当游戏制作涉及上百个甚至上千个资源和游戏对象时,寻找特定内容的过程可能会变得冗长而复杂。Quick Search快捷搜索功能可以快速找到编辑器中的任何内容,包括:资源、游戏对象、设置,甚至是菜单选项。
我们可以使用“Alt+‘”快捷键启用快速搜索,它完全支持键盘操作:用户可以直接操作搜索结果,浏览相关设置页面,将资源直接拖到场景中,或激活菜单选项。这种查找内容的方法,用户可以减少鼠标操作,加快工作流程。

快捷键管理器:键盘交互是确保用户效率和易用性的重要部分。使用单键或按键组合等快捷键执行命令能够极大地减少鼠标操作,提高工作流程的效率。新的Shortcut Manager快捷键管理器能够让用户查看并管理Unity编辑器中的键盘快捷键。

我们的使命是改善用户工作流程,帮助用户以最少的工作完成目标。如果我们让用户每天多次执行的任务节省一部分时间,即使是很小的一部分,这样的效果逐渐积累,也会有效地提升效率。
未来展望
这仅仅是一个开始,请大家期待未来更多的用户体验改善,包括:界面外观,核心交互和工作流程。
下方是未来可能的用户体验改善方案:我们正在重新设计工具和操作,使它们更接近用户的关注区域,帮助用户专注于创作流程。
另外在该方案中,我们试着实现新的工作空间,让用户能够更轻易地创建和切换编辑器布局,为特定任务而优化布局,例如:构造世界、制作动画、设置光照等。
面向数据的游戏创作和开发也是重点调研部分,我们进行了大量的用户调查和设计,努力让工作流程直观、高效、以用户为中心,努力达成让用户轻松创作的愿景。
开发人员的人机界面指南
如果你是一名Asset Store资源商店的开发者,开发过编辑器扩展程序或资源包,我们在新的人机界面指南网站提供了过渡指南,帮助你适应新的主题,外观界面和系统交互。
访问开发人员的人机界面指南:https://hig.unity.com/transition-guides/2019-3-transition-guide
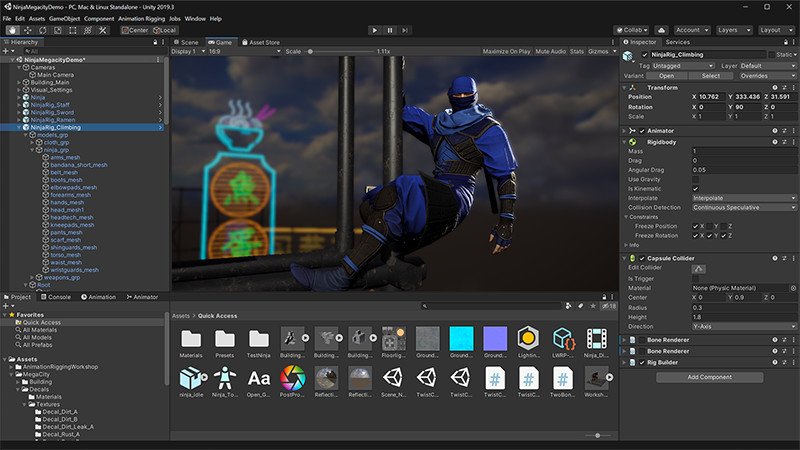
Ninja Megacity工程
Ninja Megacity演示项目由Graphics团队和Animation团队制作,用于展示Unity 2019.2中新发布的 Animation Rigging资源包的新功能。
我们把该项目升级到Unity 2019.3版本,从而测试本文中的用户体验改进效果,你可以访问Github下载Ninja Megacity演示项目:https://github.com/Unity-Technologies/animation-rigging-workshop-siggrap...
参与改进Unity用户体验
我们核心理念之一是用户至上,尽早收集用户反馈一直是我们开发与服务的关键。
新的Unity编辑器设计已经在预览版中发布了快一年时间。在这一年中,我们通过论坛,问卷和社交媒体收集了大量有用的反馈,我们在设计时将尽可能地应用这些反馈,根据用户提供的建议迭代系统。
我们需要根据实际需求做出重大改动,所以从一开始就需要用户的参与。如果你对Unity新设计有任何反馈信息,请访问Unity的官方论坛讨论贴:https://forum.unity.com/forums/editor-workflows.117/
小结
本文中所介绍的UX改进成果是Unity各个团队齐心协力的结果,包括:R&D UX团队,PM团队,Brand & Design品牌与设计团队,Labs实验室团队,Content内容团队,Product产品团队,QA团队和Editor编辑器团队。
本文转自:Unity官方平台,转载此文目的在于传递更多信息,版权归原作者所有。






